[수업 목표]
- Flask 프레임워크를 활용해서 API를 만들 수 있다.
- '화성에 땅사기' API를 만들고 클라이언트에 연결한다.
- '스파르타피디아' API를 만들고 클라이언트와 연결한다.
※ 수업에 앞서 먼저 이해하고 가야 할 부분 : 로컬 개발환경
로컬 개발환경이란 같은 컴퓨터에다 서버도 만들고, 요청도 하는 방식. 즉, 클라이언트 = 서버가 되는 것!
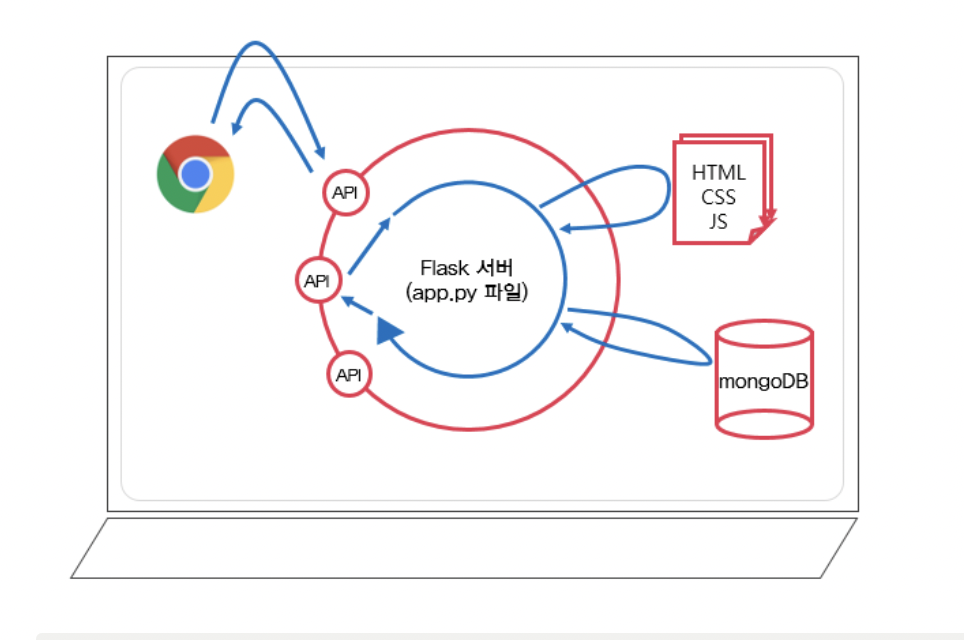
클라우드 서비스를 이용하면 아래와 같은 그림이 될 수 있다.

Flask 프레임워크
- 서버를 구동시켜주는 편한 코드 모음. 서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있다.
- 파일 이름은 아무렇게나 해도 상관없지만, 통상적으로 flask 서버를 돌리는 파일은 app.py라고 이름 짓는다.
- 지난 글에 올린 것처럼 환경설정 → python interpreter에서 검색 후 패키지 설치하면 준비 완료!
Flask 기초
① @app.route('/) 부분을 수정해서 URL을 나눌 수 있다. 단, 주의할 점은 url 별로 함수명이 같거나, route('/') 내의 주소가 같으면 안 됨.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5002,debug=True)이렇게 한 후 오른쪽 마우스 클릭 → 실행 → 브라우저에서 localhost:5002/ 주소창으로 가면 웹페이지가 생성되는 것을 볼 수 있다.
② 기본 폴더구조
- 프로젝트 폴더 안에 static 폴더 (이미지, css파일을 넣어둡니다), templates 폴더 (html 파일을 넣어둡니다), app.py 파일 이렇게 세 개를 만들어두고 시작

- index.html 파일을 templates 안에 만들어 준 다음 flask 내장 함수 render_template를 이용해 html 파일을 불러줄 수 있음
from flask import Flask, render_template //이 라인에서 프레임워크 임포트를 확인 할 수 있다
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5002, debug=True)③ GET, POST 요청 타입
클라이언트는 요청할 때 HTTP request method(요청 메소드)라는 방식을 통해 어떤 요청 종류인지 응답하는 서버 쪽에 정보를 알려준다.
[GET 요청 방식]
- 통상적으로 데이터 조회(Read)를 요청할 때 → 영화 목록 조회
- 데이터 전달 : URL 뒤에 물음표를 붙여 key=value로 전달 → 예: google.com?q=북극곰
//GET 요청 API코드 app.py 파이썬파일에서 사용, 들여쓰기 주의하기
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
//GET 요청 확인 Ajax코드 - HTML파일에서 사용
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
[POST 요청 방식]
- 통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청할 때 → 예) 회원가입, 회원 탈퇴, 비밀번호 수정
- 데이터 전달 : 바로 보이지 않는 HTML body에 key:value 형태로 전달
//POST 요청 API코드 - 마찬가지고 app.py 파이썬 파일에서 사용, 들여쓰기 주의하기
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})//POST 요청 확인 Ajax코드
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})
[화성땅 공동구매] 연습
① 준비하기
- 패키지 설치 : flask, pymongo, dnspython, certifi
- app.py, static, templates ( → 안에 index.html 파일 만들기) 이 3가지 만들기
- mongoDB Atlas 창 띄워두기
② POST 연습하기 ( 주문 저장 )
- API 만들고 사용하기 - 이름, 주소, 평수 저장하기(Create → POST)
- 서버부터 만들기 ( 필요한 정보인 name, address, size 정보를 받아서 저장해 준다)

- 이어서 html 파일에 클라이언트 만들기

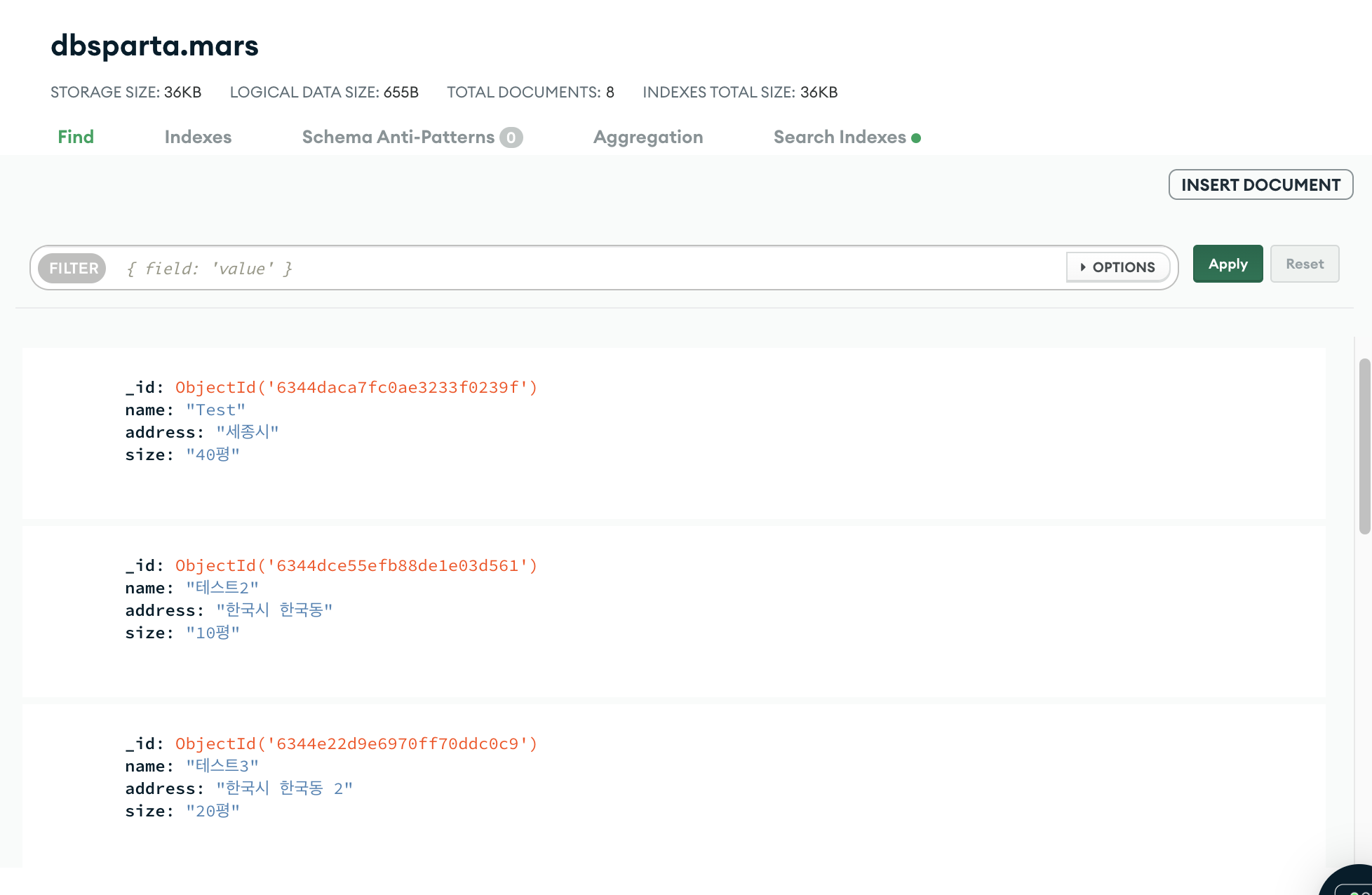
- 그리고 mongoDB Atlas에서 잘 들어갔는지 확인해주면 끝.

③ GET 연습하기 ( 주문 보여주기 )
- API 만들고 사용하기 - 저장된 주문을 화면에 보여주기(Read → GET)
- 서버부터 만들기 (받을 것 없이 orders에 주문정보를 담아서 내려주기만 하면 끝)

- 클라이언트 만들기 (응답을 잘 받아서 for 문으로 붙여주면 끝!)

- 화면을 새로고침 했을 때, DB에 저장된 리뷰가 화면에 올바르게 나타나는지 확인하면 끝
[스파르타피디아]
※ 화성땅 공동구매와 겹치는 부분이 많기 때문에 추가적으로 필요한 부분만 정리
① 조각 기능 구현해보기
- API에서 수행해야 하는 작업 중 익숙하지 않은 것들은, 따로 python 파일을 만들어 실행해보고, 잘 되면 코드를 붙여 넣는 방식으로 하는 게 편하다.
② meta 태그에 대해 알아보기
- 메타 태그는, <head></head> 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들입니다. 예) 구글 검색 시 표시될 설명문, 사이트 제목, 카톡 공유 시 표시 될 이미지 등
- 그중 og:image / og:title / og:description 을 크롤링 할 예정
- meta 태그 스크래핑 할 때는 select_one을 이용해 meta tag를 임시로 만들어 둔 meta_prac.py파일에 먼저 가져와 본다
og_image = soup.select_one('meta[property="og:image"]')
og_title = soup.select_one('meta[property="og:title"]')
og_description = soup.select_one('meta[property="og:description"]')
print(og_image)
print(og_title)
print(og_description)- 가져온 meta tag의 content를 가져와 app.py 필요한 부분에 붙여준다.
image = og_image['content']
title = og_title['content']
description = og_description['content']
print(image)
print(title)
print(description)과제
- 응원 남기기(POST): 정보 입력 후 '응원 남기기' 버튼 클릭 시 주문 목록에 추가
- 응원 보기(GET): 페이지 로딩 후 하단 응원 목록이 자동으로 보이기

확실히 강의를 3번째 듣다 보니까 예전에 강의를 따라서 치던 코드를 이젠 과제할 때 직접 쳐볼 수 있게 되었다. POST형식과 GET형식의 유기적인 구조를 조금은 더 이해할 수 있게 된 것 같다. 물론 아직 완벽하진 않지만, 한 번 더 수강을 한다면 더 이해가 쉬울 것 같은 느낌 ! 처음부터 완전히 이해를 하기보다 일단 반복해보고 그 과정을 통해 서서히 이해하는 것이 도움이 되는 것 같다. 그리고 오늘 과제를 하면서 계속해서 오류가 떴는데, 알고 보니 comment 스펠링이 하나 틀려서 발생했던 버그였다.
이젠 오류가 발생해도 오류 창의 메시지 첫 줄을 확인하는 습관이 생겼는데, 정확한 오류가 무엇인지는 몰라도 몇 번째 줄의 오류인지는 알 수 있어서 오류를 찾는 방법도 발전한 것 같다. 남들보다 느리지만 어제의 나보다 발전하고 있는 나를 칭찬하며 오늘 회고 끝.
'항해99 개발 일지 > [0주] 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 회고록을 마무리하며 (2) | 2022.10.21 |
|---|---|
| #항해99 웹개발 종합반 5주차 회고 - AWS, 가비아 (0) | 2022.10.21 |
| #항해99 웹개발 종합반 3주차 회고 - Python (0) | 2022.10.19 |
| #항해99 웹개발 종합반 2주차 회고 - jQuery, Ajax (2) | 2022.10.19 |
| #항해99 웹개발 종합반 1주차 회고(2) - Javascript 기초 문법 (1) | 2022.10.19 |
