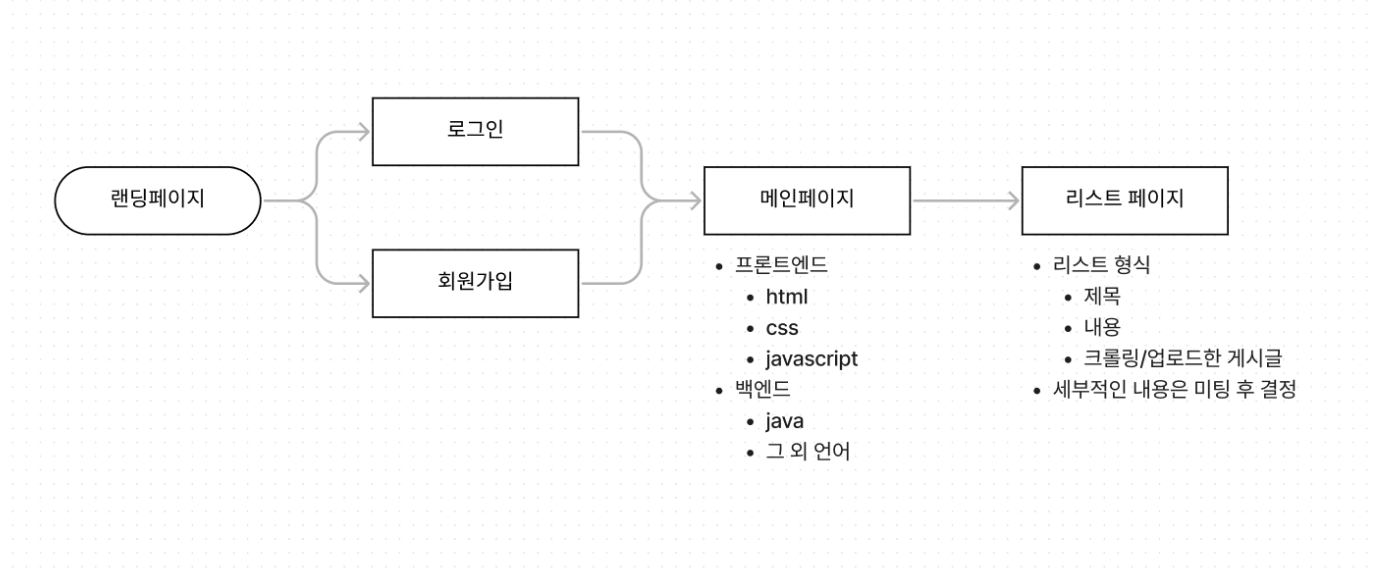
웹개발 종합반 2회독을 끝낸 후 일주일 동안 항해99 사전토이프로젝트를 진행하였다. 각자 페이지를 맡아서 진행하였는데, 어쩌다 보니 내가 맡은 부분이 가장 쉬운 페이지가 되었던 것 같다. 기술적인 측면에서 JWT토큰을 이용한 로그인 페이지, 그리고 회원가입 페이지가 가장 어려웠던 부분이었는데 이 부분은 소영님과 민승님이 맡아주셔서 다른 페이지 작업들은 비교적 수월하게 되었던 것 같다 :)
① 토이프로젝트 주제 : 추천하고 싶은 프로그래밍 유튜브 영상을 포스팅하고 공유하는 사이트
② 팀원 : 김현빈(랜딩페이지), 조소영(로그인페이지), 강민승(회원가입페이지), 차이진(메인페이지), 황미경(세부페이지)
③ 구현 기능 :
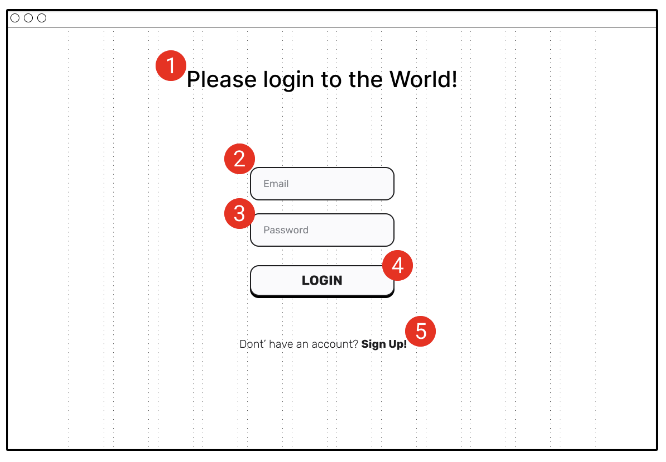
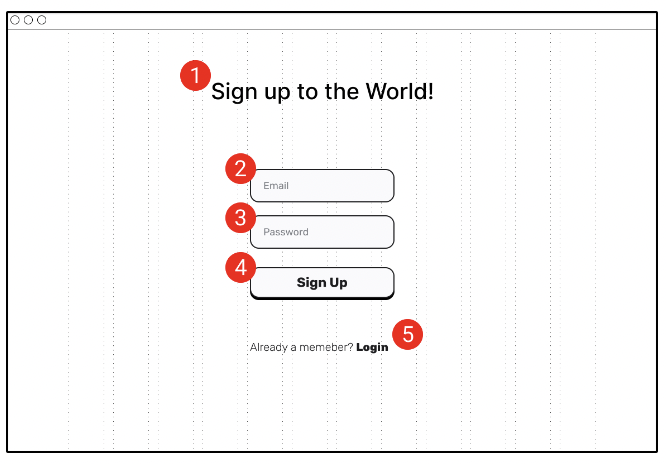
- JWT를 이용한 로그인/회원가입
- 카테고리별 영상 업로드
- 게시물 코멘트/추천도 기록
- URL을 이용한 크롤링
④ 기술 스택 :
- HTML
- CSS
- JavaScript
- Python
- Flask
- JWT
- mongoDB
- Bootstrap5.0
- swiper.js
- 크롤링
⑤ 깃허브 주소 : https://github.com/1016website/1016website
⑥ 토이프로젝트 주소 : http://leejincha.shop/
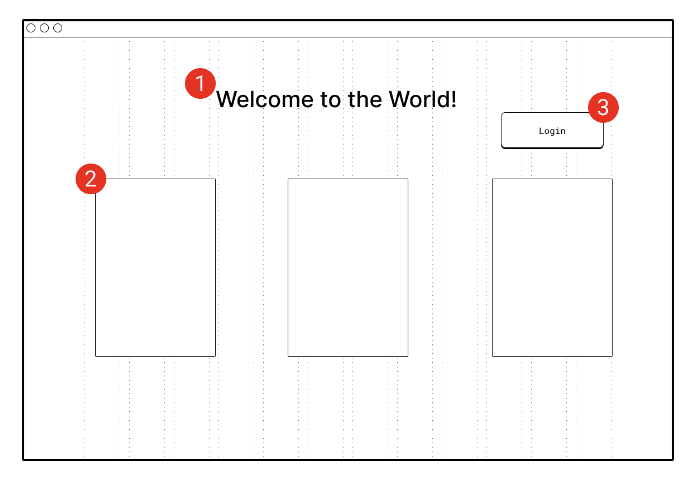
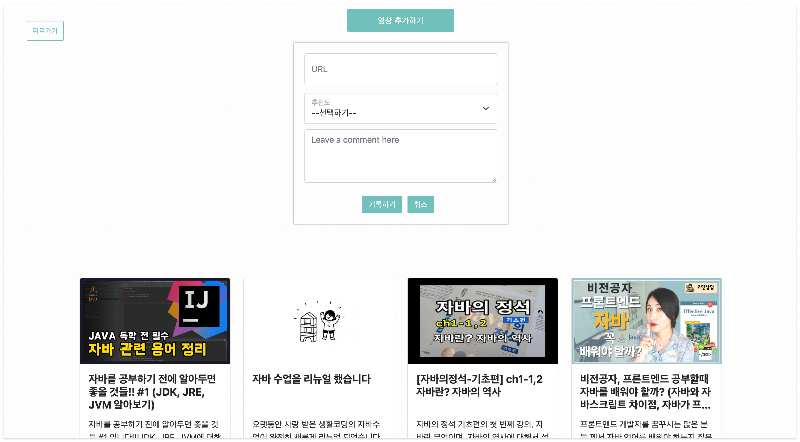
↓↓↓↓↓ 토이프로젝트 스트린샷 ↓↓↓↓↓







※ 후기 :
1. 먼저 좋은 팀원분들을 만나 항해99 시작 전 같이 한 달여간의 시간을 게더에서 공부하고 미숙하지만 프로젝트까지 진행할 수 있어서 너무 감사한 시간이었다. 혼자였으면 막막했을 코딩의 첫걸음을 팀원분들 덕분에 그래도 그나마 수월하게 하나하나 할 수 있었던 것 같고, 궁금한 게 있거나 오류가 발생할 때마다 같이 고민하고 해결해 주셔서 너무 감사한 시간이었다. 나도 훗날 나에게 도움이 필요한 팀원이 있다면, 16조 팀원분들처럼 친절히 그리고 차근차근 알려 줄 수 있는 사람이 되고 싶다는 생각을 했다.
2. 우리 팀은 다행히도 너무나 커뮤니케이션이 잘 되어서 소통과 협업에 문제는 전혀 없었고, 기술 구현도 웹개발종합반을 기준으로 했기 때문에 JWT를 제외하고는 크게 어려운 부분이 없었다. 다만 의외로 힘들었던 부분은 Github 사용이었다.
모두가 처음 깃허브를 이용하는 거라 사용법이 미숙하기도 했고, 생각보다 다양한 오류를 맞이해서 그때마다 구글링으로 명령어를 찾아보고 해결해야 했다. 아직 터미널 명령어도 생소하고 깃허브 명령어도 생소하기 때문에 시행착오가 많았는데, 결론적으로 가장 기억에 남는 부분은! 무조건! Pull 하기 전에 백업을 해놓자! 것이다. ㅎㅎㅎ
3. 실력으로 보자면, 난 한참 다른 분들보다 부족한 부분이 많다. 하지만, 지금은 실력에 집중해 좌절할 것이 아니라 오늘과 내일 성장에 더 집중해야 하는 때라고 생각한다. 개발자들이라면 누구나 겪는다는 가면 증후군(Imposter Syndrome)을 나도 겪을 날이 올 것이다. 그 시기에도 지금처럼 당장의 남과 비교되는 실력보다 성장하는 나의 모습에 집중해서 발전하는 개발자가 되어야겠다고 생각했다.
그리고 또 한 가지, 협업을 했을 때 working well 할 수 있는 사람이 되도록 노력해야겠다. 원활한 커뮤니케이션뿐만 아니라, 기술적으로도 팀에게 도움이 되는 사람이 되도록 하자!
진짜 진짜 마지막으로!! 16조 팀원분들 너무 감사했습니다. 벌써 아쉬운 마음이 큰데, 앞으로 싫으시더라도 ^_^헿 계속 연락드리면서 귀찮게 굴겠습니다 헿 ㅎㅎ !! 모두 수료 끝까지 화잇팅합시다 !
'항해99 개발 일지 > [0주차] 토이프로젝트' 카테고리의 다른 글
| JWT 코드 뜯어보기 (1) | 2022.11.03 |
|---|---|
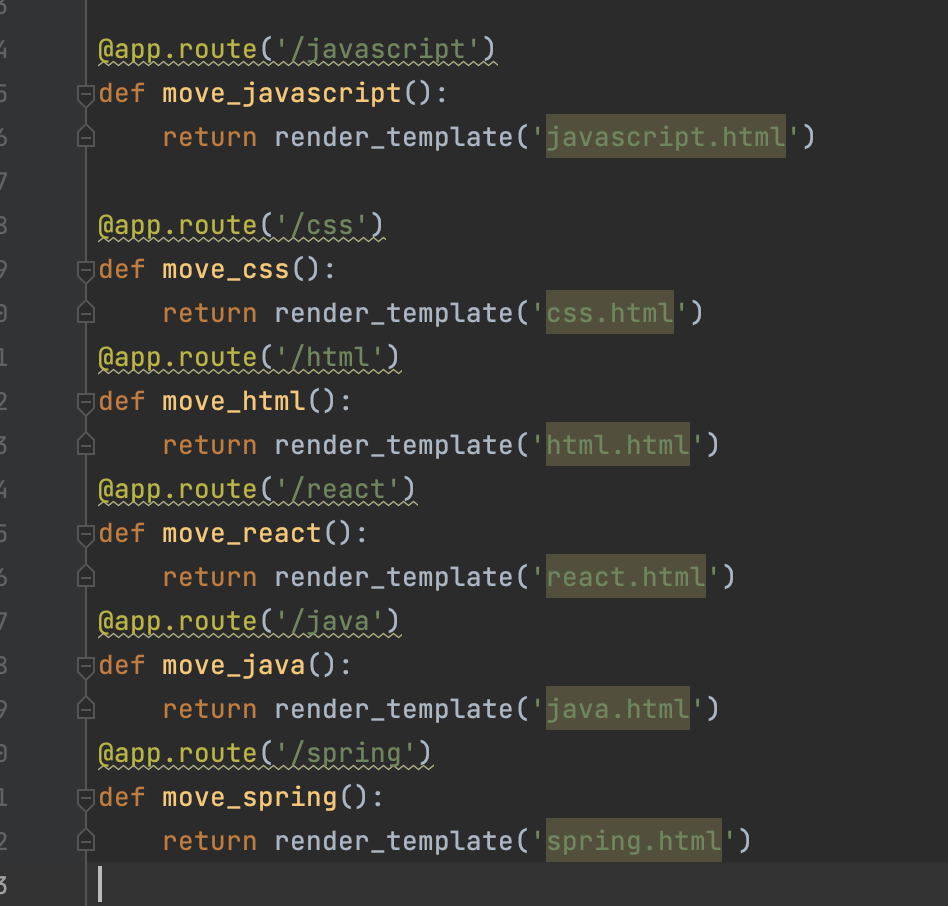
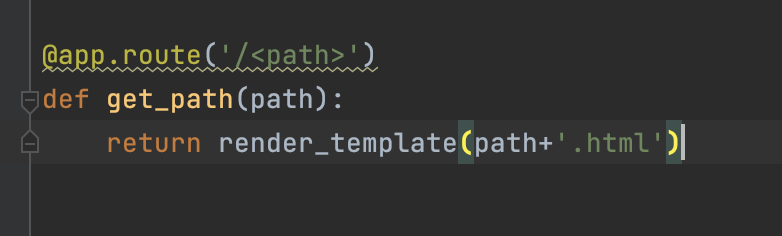
| 메인페이지 수정 - Flask (정적 라우팅 / 동적 라우팅) (0) | 2022.10.31 |
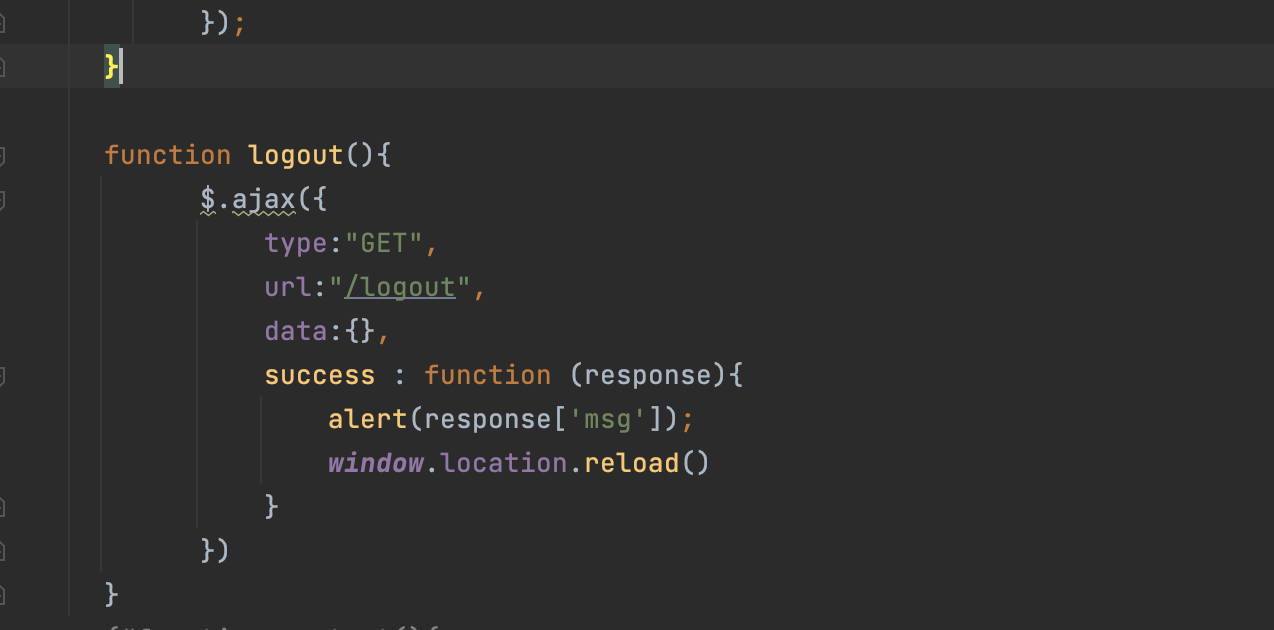
| 메인페이지 만들기 - Javascript 페이지 이동 (0) | 2022.10.30 |
| 토이프로젝트 기획서 (0) | 2022.10.26 |
| 토이프로젝트 기획 (0) | 2022.10.25 |