지난번 회의 이후로 JWT토큰을 이요한 로그인과 회원가입 서버를 구현하는 것을 각자 공부하고 시도해보기로 했다.
그 후에 각자 어떤 페이지를 맡으면 좋을지 얘기를 나눠보기로 했다.
3일 정도의 시간을 가진 결과 소영님과 민승님이 로그인과 회원가입 서버 구현에 성공하셨다.
난 소영님과 민승님이 공유해주신 자료를 봐도 암호화 토큰을 이용한 코드가 잘 이해되지 않았다.
마지막 날 소영님이 팀원들을 위해 게더에서 코드 설명을 하나씩 차근차근해주셨다. (감사합니다 !!ㅜㅜ)
소영님의 노력에도 불구하고 나의 뇌는 그것이 무슨 말인지 이해하지 못했다. (좌절 ㅠㅠ)
일단 더 이상 지체할 수는 없기 때문에 각자 페이지를 맡아서 뼈대를 만들어 오기로 했다.
우리는 회의를 통해
- 랜딩페이지 (현빈님)
- 로그인 페이지 (소영님)
- 회원가입 페이지 (민승님)
- 메인 페이지 (나)
- 세부 페이지 (미경님)
이렇게 맡아서 뼈대를 만들어 다음날 만나기로 했다.
이미 소영님과 민승님은 페이지를 구현하신 거나 다름없기 때문에 추후에 민승님께서 CSS를 좀 더 손봐주시기로 했다.
뼈대만 만들어 오긴 할 거지만 통일성을 위해 다음과 같은 기본 규칙을 정했다.
1. 디자인 논의 페이지 전체 색상 : 전체 - 흰색 바탕 느낌 / 버튼 검정색으로
2. 폰트 : Noto Sans Korean 로 통일 굵기로 차이성 두기
3. 마진 & 패딩 : 천천히 정해 보는 걸로! (나중에 정하는 걸로)
4. 로고 -> 16조 (글씨 조금 특이한 거로 해서 로고처럼)
5. 사이트 이름 : 코딩 라이프 (코라 -> 콜라 -> 흰&빨&검)
내가 맡은 부분 :
1. html
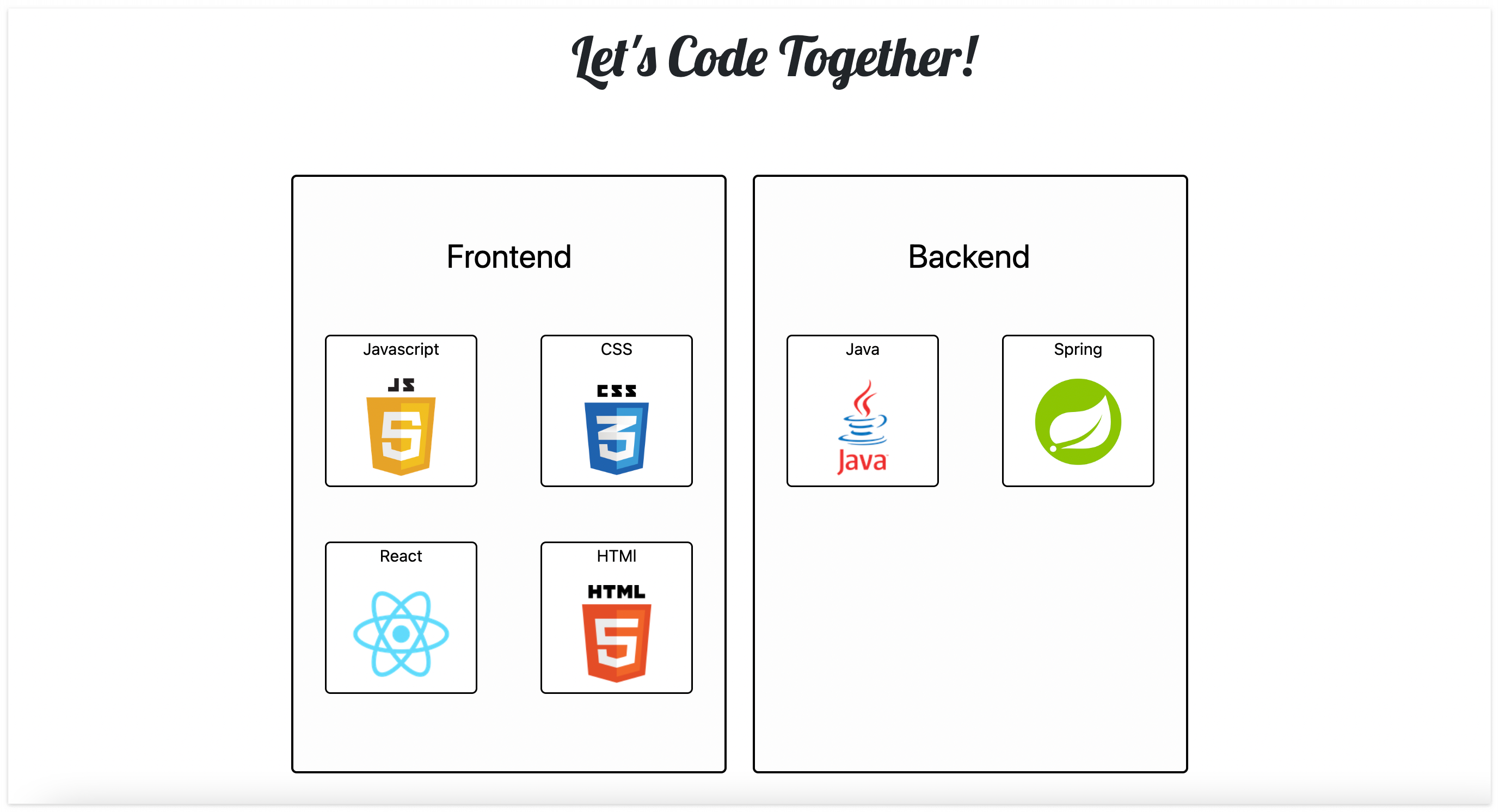
일단 기획서에 나와있는 양식과 비슷하게 메인 페이지 화면을 만들어 보았다.
웹 개발 종합반을 들었을 땐 이미 작성된 코드를 사용했기 때문에 모든 게 쉬웠는데, 막상 혼자 페이지를 만드려니
이 간단한 작업조차도 오랜 시간이 걸렸다.
특히 아이콘 이미지마다 사이즈가 달라서 각각 다른 사이즈를 적용해 주어야 하는 부분이 조금 오래 걸렸다.
아직 투박하긴 하지만, 일단 뼈대는 아래와 같이 완성해 보았다.

2. 세부 페이지 이동
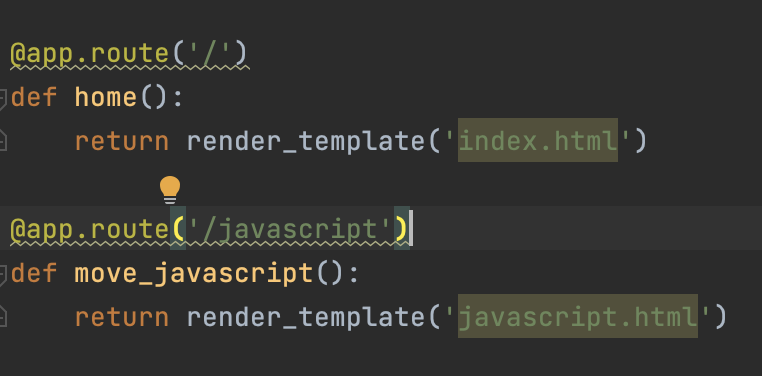
다음으로 내가 구현해야 할 부분은 아이콘을 클릭했을 때 그 기술과 관련된 세부 페이지로 이동하는 서버 작업을 해주는 것이었다.
생활코딩 유튜브를 통해 보았던 건데도 막상 하려니 코드가 기억이 나질 않았다. 팀원분들한테 도움을 요청했고, 이미 회원가입 페이지 구현을 마치신 민승님이 힌트를 주셨다. 사실 힌트라기보다 정답을 알려주셨다.
페이지 이동을 위해 사용해야 할 코드는 다음과 같다.
자세한 내용은 아래 링크 참조하기!
1. onclick="location.href= 'link'
2. @app.route('/name')
def move_page(): return render_template('name.html')


[Javascript] 페이지 이동하기, 새창 띄우기 ( location.href, replace ... )
location.replace()와 location.href를 이용해서 페이지를 이동시킬 수 있다. 새 창으로 띄우고 싶을때는 window.open() 함수를 사용해야 한다. replace와 href의 차이는 href는 그대로 페이지 이동을 의미하지만,.
itun.tistory.com
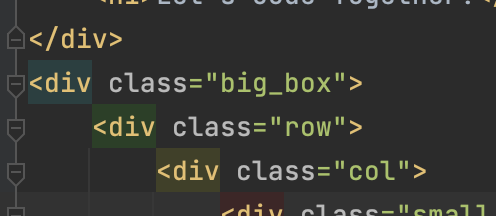
3. 부트스트랩 그리드로 반응형 웹사이트 만들기
화면을 만든 후, Frontend & Backend박스가 화면 페이지가 줄어들면 박스 하나가 아래로 들어가게끔 반응형 웹사이트를 구현하고 싶었다. 아래 유튜브 동영상을 참고하여 부트스트랩 코드를 가져와 구현해 보았다.

https://www.youtube.com/watch?v=3Az_hKsL9L8
그리하여 일단 2차적으로 끝내본 메인 페이지 화면!
'항해99 개발 일지 > [0주차] 토이프로젝트' 카테고리의 다른 글
| 항해99 10기 16조 사전토이프로젝트 결과물 (0) | 2022.11.04 |
|---|---|
| JWT 코드 뜯어보기 (1) | 2022.11.03 |
| 메인페이지 수정 - Flask (정적 라우팅 / 동적 라우팅) (0) | 2022.10.31 |
| 토이프로젝트 기획서 (0) | 2022.10.26 |
| 토이프로젝트 기획 (0) | 2022.10.25 |
