개발 우선순위 목록
페이지 개발 내용 우선 순위 (major, minor)

플로우차트

와이어프레임
1. 랜딩페이지

- 해당 페이지를 제작하시는 분의 자유도에 따라 이미지나 일러스트 혹은 문구를 추가하시면 됩니다!
- 랜딩 페이지의 문구 및 디자인은 임시입니다.
- 페이지 메인 타이틀
- 페이지 일러스트
- 로그인 페이지 > 클릭 시 로그인 페이지로 이동합니다.
2. 로그인 페이지

- 랜딩페이지에서 [Login] 버튼 클릭 시 이동
- 로그인 페이지 메인 타이틀
- 이메일 입력 인풋필드
- “@”, “.” 가 포함되어 있지 않은 경우 오류 메세지가 생성됩니다.
- ex. “유효하지 않은 이메일 형식입니다.”
- 비밀번호 입력 인풋필드
- 인풋필드 타입은 password 입니다. <input type=”password”>
- 로그인 버튼
- 이메일이나 비밀번호가 틀릴 경우 오류 메세지가 생성됩니다.
- ex. “이메일 혹은 비밀번호가 맞지 않습니다.”
- 문제가 없다면 메인페이지로 이동합니다.
- 회원가입 페이지 이동 버튼
- 회원가입 페이지로 이동할 수 있는 버튼입니다.
- 텍스트버튼 형식입니다.
- 클릭 시 회원 가입 페이지로 이동합니다.
3. 회원가입 페이지

- 회원 가입 페이지 메인 타이틀
- 이메일 입력 인풋필드
- “@”, “.” 가 포함되어 있지 않은 경우 오류 메세지가 생성됩니다.
- ex. “유효하지 않은 이메일 형식입니다.”
- 비밀번호 입력 인풋필드
- 인풋필드 타입은 password 입니다. <input type=”password”>
- 회원가입 버튼
- 클릭 시 “회원가입 완료”라는 메세지가 생성됩니다.
- 자동으로 로그인 후 메인 페이지로 이동합니다.
- 로그인 페이지 이동 버튼
- 로그인 페이지로 이동할 수 있는 버튼입니다.
- 텍스트버튼 형식입니다.
- 클릭 시 로그인 페이지로 이동합니다.
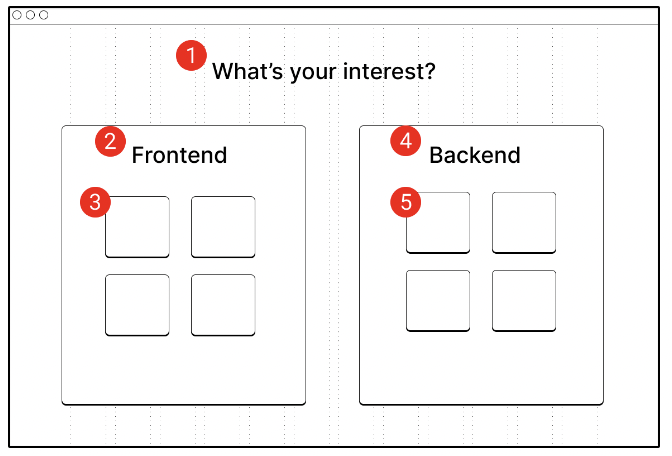
4. 메인 페이지

- 메인 페이지 메인 타이틀
- 프론트엔드 토픽을 확인할 수 있는 구역입니다.
- 프론트엔드 관련 토픽을 선택할 수 있는 아이콘입니다.
- 각 아이콘 클릭 시 해당 주제의 세부 페이지로 이동합니다.
- 백엔트 토픽을 확인할 수 있는 구역입니다.
- 각 아이콘 클릭 시 해당 주제의 세부 페이지로 이동합니다.
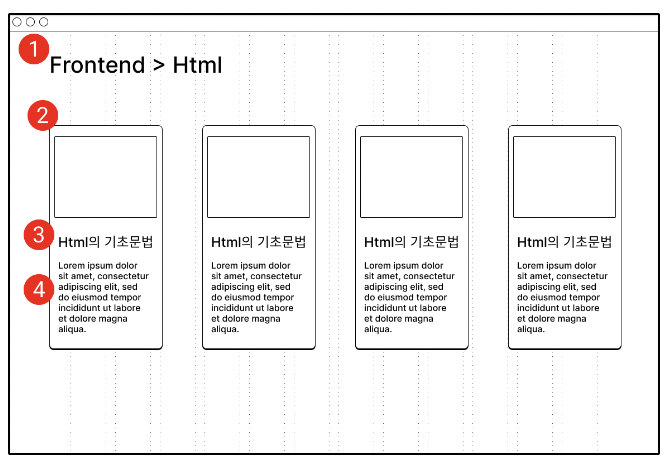
5. 세부 페이지 → 크롤링 가능여부 파악하기, CSS 디테일

- 세부 페이지 메인 타이틀
- 메인 타이틀은 구분 > 세부 순서로 나눠집니다.
- ex. FrontEnd > Html
- ex. BackEnd > Java
- 메인 타이틀은 구분 > 세부 순서로 나눠집니다.
- 클릭 시 외부로 이동할 수 있는 썸네일(링크)입니다.
- 해당 영상에 관한 제목입니다.
- 해당 영상에 관한 description 입니다.
- 크롤링이 가능할 경우 영상 제목과 description도 같이 크롤링 되어야합니다.
- description이 50자가 넘어갈 경우 “…”으로 표시됩니다.
- 이때 [더보기] 버튼을 추가해서 외부로 이동할 수 있는 링크로 할지 아직 생각 중
- [더보기] 했을 때 카드 자체가 길어지며 내용이 전부 보이는 형식은 구현 어려울지도 모름
- 그때 상황에 맞춰서 해보는 것으로!
'항해99 개발 일지 > [0주차] 토이프로젝트' 카테고리의 다른 글
| 항해99 10기 16조 사전토이프로젝트 결과물 (0) | 2022.11.04 |
|---|---|
| JWT 코드 뜯어보기 (1) | 2022.11.03 |
| 메인페이지 수정 - Flask (정적 라우팅 / 동적 라우팅) (0) | 2022.10.31 |
| 메인페이지 만들기 - Javascript 페이지 이동 (0) | 2022.10.30 |
| 토이프로젝트 기획 (0) | 2022.10.25 |
