1. 크롤링 오류
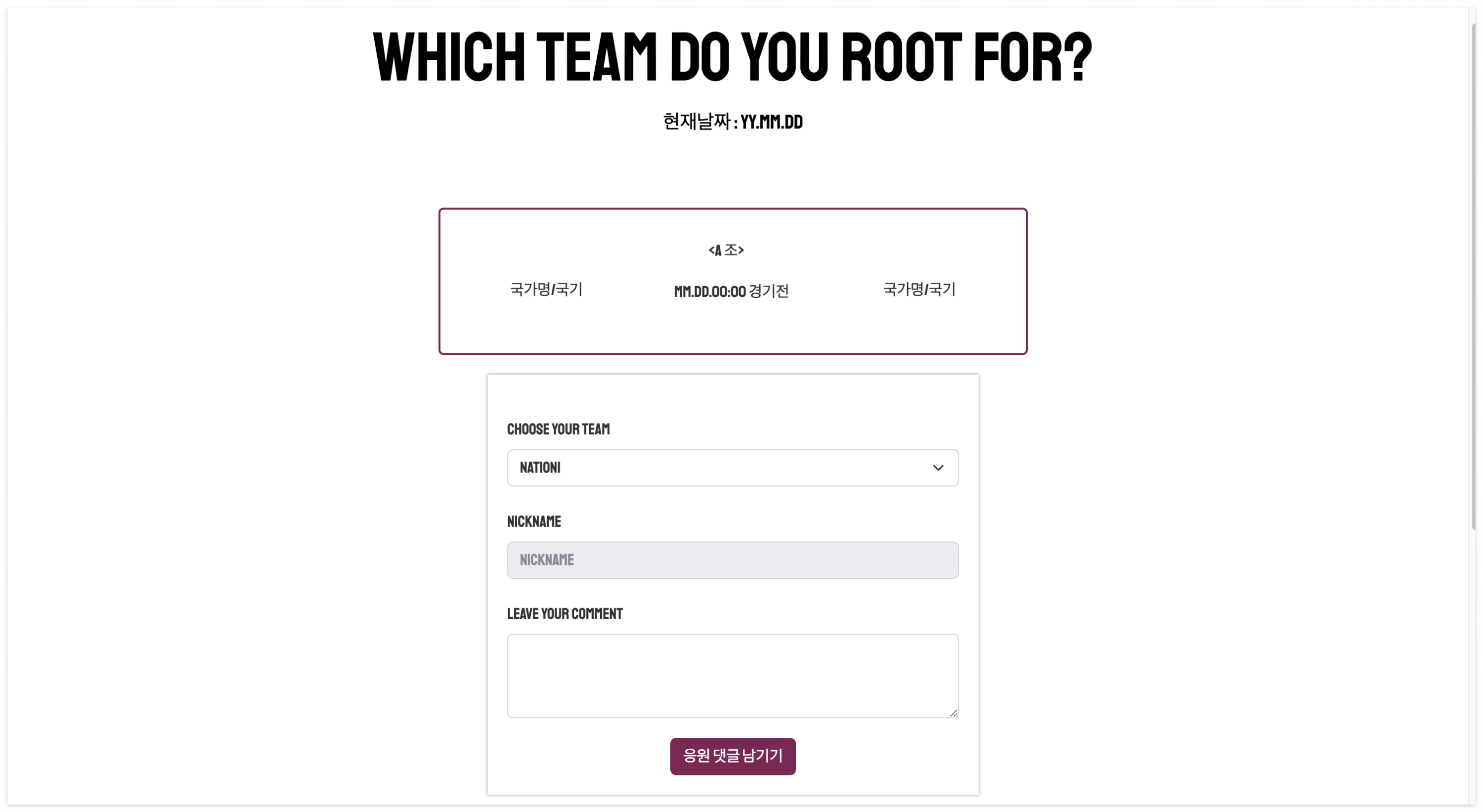
① 구현하고자 했던 부분
- 네이버 카타르 경기일정 페이지에서 정보 크롤링 해오기
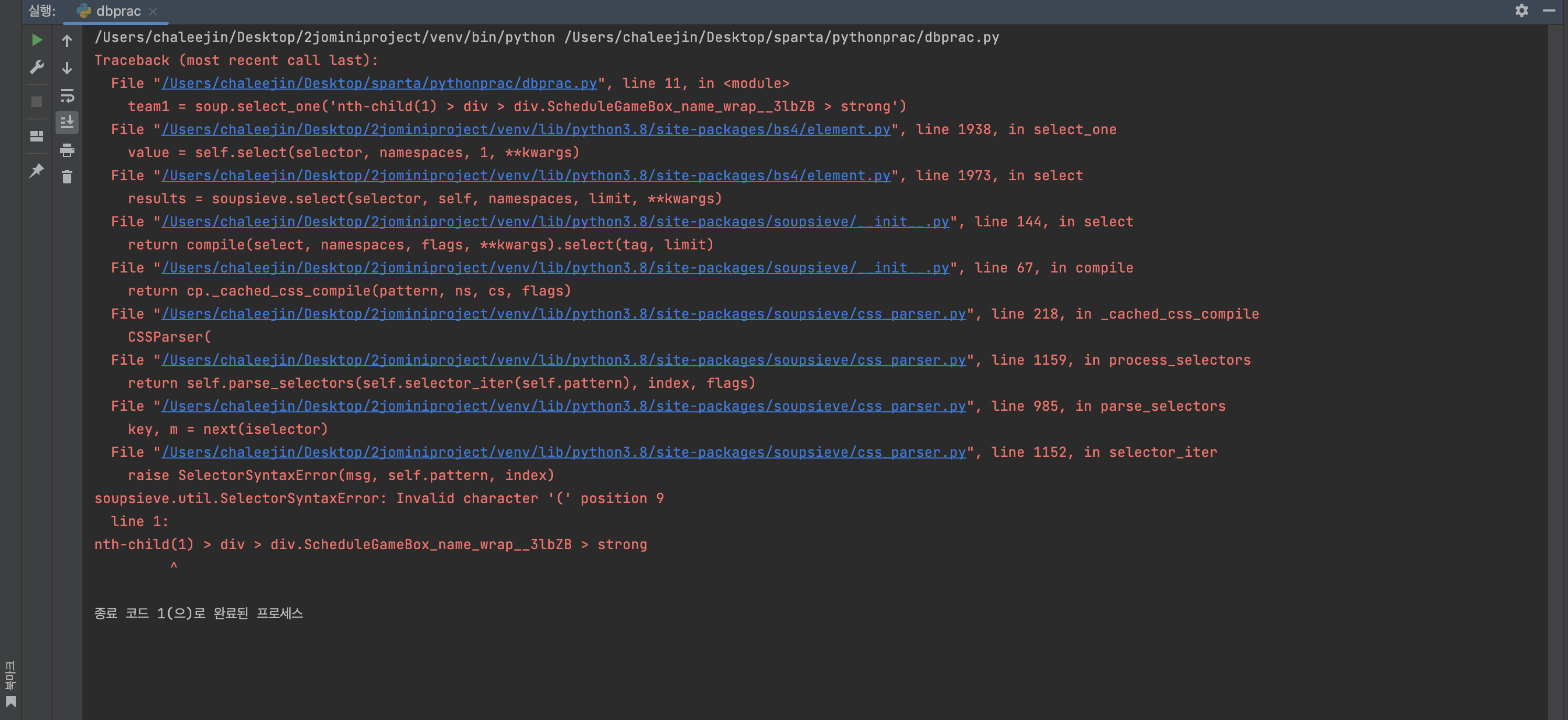
② 발생한 이슈
- 크롤링해오는 값에 오류가 뜨거나 계속해서 None 값이 나타나는 오류가 발생.

③ 시도한 방법
- 웹 개발 종합반 강의에서 스파르타피디아 크롤링에 사용하였던 beautifulsoup 라이브러리 select() 함수 사용
- 다양한 웹사이트 시도 - 구글 카타르 경기 일정, FIFA 사이트, Radiokorea.com
- 이 중 Radiokorea 사이트에서 필요한 값이 몇 가지 추출되었지만, 어떤 값들은 역시나 None으로 저장됨.
④ 해결 방법
- 기술개발자님에게 도움 요청! - 안타깝게도 시도 중 매니저님 노트북 베터리가 사망하면서 중단됨
- 지나가는 능력자 신원님에게 도움요청 - 파이썬으로 select() 함수가 아닌 find() 함수를 이용해서 코드 시현을 해주심
- 보여주신 파이썬 코드를 참고하여 자바스크립트로 find() 함수를 작성하여 구현 성공
※ find()와 select()의 차이
- find: html tag를 통한 크롤링
- select: css를 통한 크롤링
- find() 함수에서 사용하는 태그는 이름(name), 속성(attribut), 값(value)으로 구성되어 있기 때문에 find로 해당 이름이나 속성, 값을 특정하여 태그를 찾을 수 있다.
- find와 select는 태그 이름, 속성, 속성 값을 특정하는 방식은 같다. 하지만 CSS는 이 외에도 다양한 선택자(selector)를 갖기 때문에 여러 요소를 조합하여 태그를 특정하기 쉽다.
- 그러므로 더 다양한 조건을 이용하여 더 직관적인 방법으로 태그를 찾기 위해서는 find보다는 select를 사용하는 게 적합
- select 가 문장도 더 간결해 보이고, 속도가 빠르다고 한다.
웹크롤링 - BeautifulSoup에서 find와 select 사용하기
BeautifulSoup 라이브러리의 find 메소드와 select메소드 / find 메소드와 select 메소드의 사용 예제 / select()와 find_all() & select_one() 과 find() / find와 select 차이점
velog.io
2. mongoDB 오류
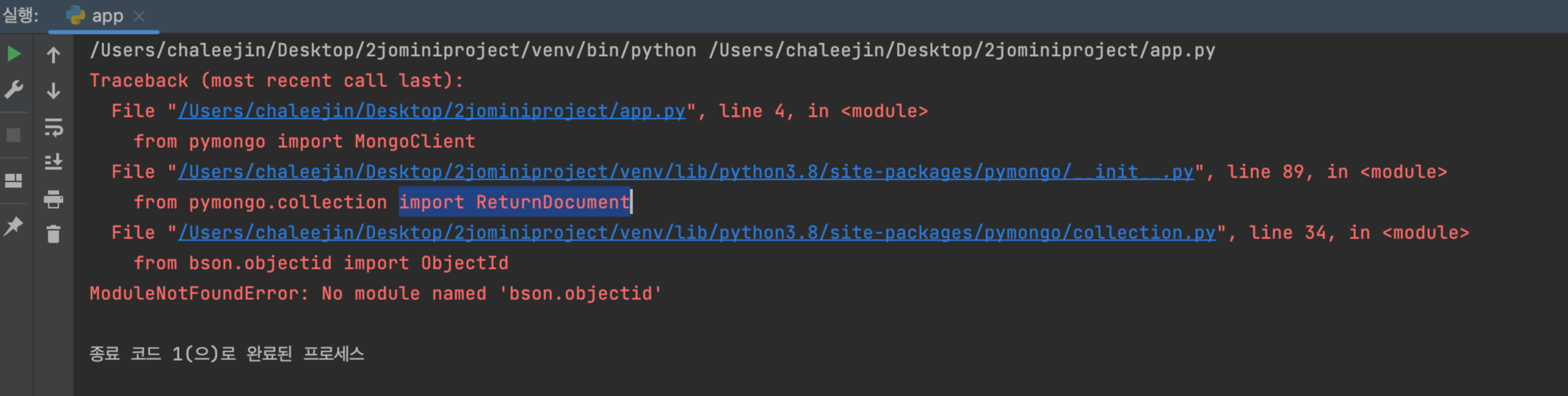
① 발생한 이슈
- 이슈 1 : bson.objectid 라이브러리를 임포트 한 후 사용하지 않게 되어 삭제하였는데, 그때부터 아래와 같은 오류가 발생
- bson 은 다른 여러 라이브러리에서도 참조되어 사용되는 경우가 많은데 이때 버전마다 상이한 기능으로 인해 오동작하게 되는 경우가 많다고 한다.

② 시도한 방법
- pip uninstall bson, pip uninstall pymongo, pip uninstall flask-pymongo 삭제하고 flask-pymongo, pymongo 만 설치하라는 글을 보고 따라서 시도했으나 실패
bson 설치후 오류, from flask_pymongo import PyMongo - 인프런 | 질문 & 답변
안녕하세요. bson을 설치한 이후에 아래와 같이 오류가 납니다. (env_doc) D:\workspace\python36\DocN_web>python run.py Traceback (most recent call last): File 'run.py', ...
www.inflearn.com
③ 해결 방법
- 작업하던 파일들 다른 폴더에 백업하고 프로그램 강제 종료. 백업한 파일로 새로 인터프리터를 받아 작업함.
- 같이 화면 공유로 도움을 주신 신원님 은솔님 감사합니다 : )
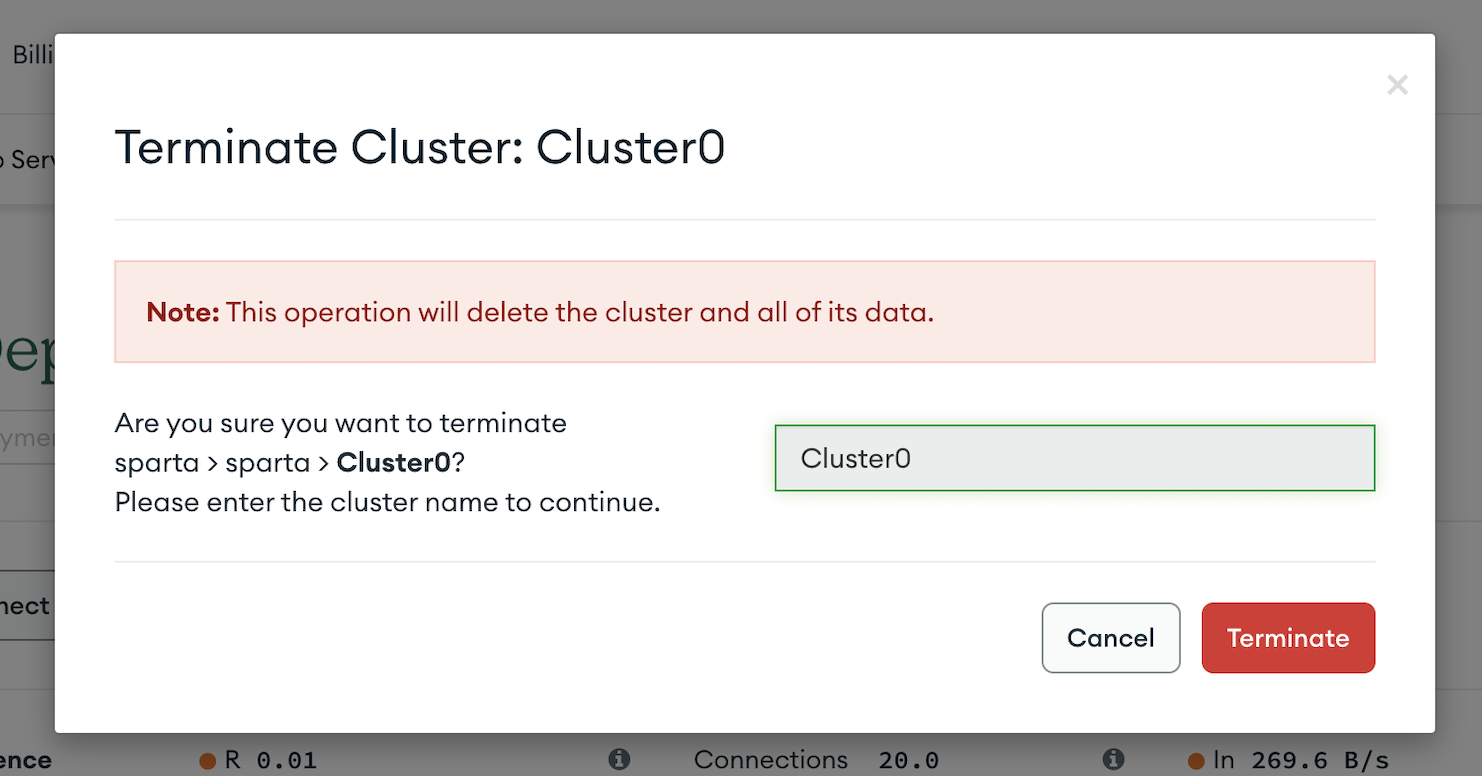
④ 그리고 이후에 mongoDB 에 데이터가 원활히 저장되지 않는 오류가 발생하였는데, 해당 Cluster를 삭제하고 새로 생성하여 사용하니 해결이 되었다. 초급자는 결국 엎어버리는 것이 최후의 수단인 것 같다. 즉, 백업을 하는 습관을 잘 들이자!

3. mongoDB 컬렉션에서 필요한 정보만 추출 하기
① 구현하고자 했던 부분
- mongoDB에 크롤링으로 저장되어 있는 메인 페이지 데이터 중 필요한 값만 추출해서 세부 페이지 이동에 사용하고, 세부 페이지에서 그 값만 가져오기
③ 발생한 이슈
- 저장된 데이터 값만으로는 각 객체별 구분이 어려워 객체를 구분해 줄 수 있는 다른 키값이 필요했다.
- ObjectId만 추출해서 구현을 하라고 기술 매니저님과 신원님이 조언해 주셨지만, 추출한 값을 어디다 어떻게 사용하는지 이해하지 못했다.
④ 시도한 방법
- 무한 구글링을 통해 find_one() 함수로 objectid값을 추출하는 데는 성공했지만, 이걸 어떻게 활용해야 할지 설계가 되지 않음
⑤ 해결 방법
- 기술개발자님에게 도움 요청! - 답을 주셨지만 이해하지 못함
- 지나가는 능력자 신원님에게 도움요청 - 역시나 기술 매니저님과 같은 힌트를 주셨지만, 이해하지 못함
- 천사 은솔님에게 도움 요청 -
- 크롤링을 하면서 DB에 저장되는 순서에 따라 num값을 부여하고 num=len(count)+1 이라는 조건을 붙여 각 객체마다 id 값을 갖도록 했다.
- 그리고 아래와 같이 find_one() 함수를 이용하여 id 값을 추출하고, 메인 페이지에서 세부 페이지로 이동할 때
onclick="location.href='/review?id=${id}를 이용하여 사용하였다.
id_receive = int(request.args.get('id'))
match = db.world.find_one({'id': id_receive}, {'_id': False})
그리고 이 값을 이용해 세부 페이지에 필요한 객체만 불러오는 것도 구현할 수 있었다.
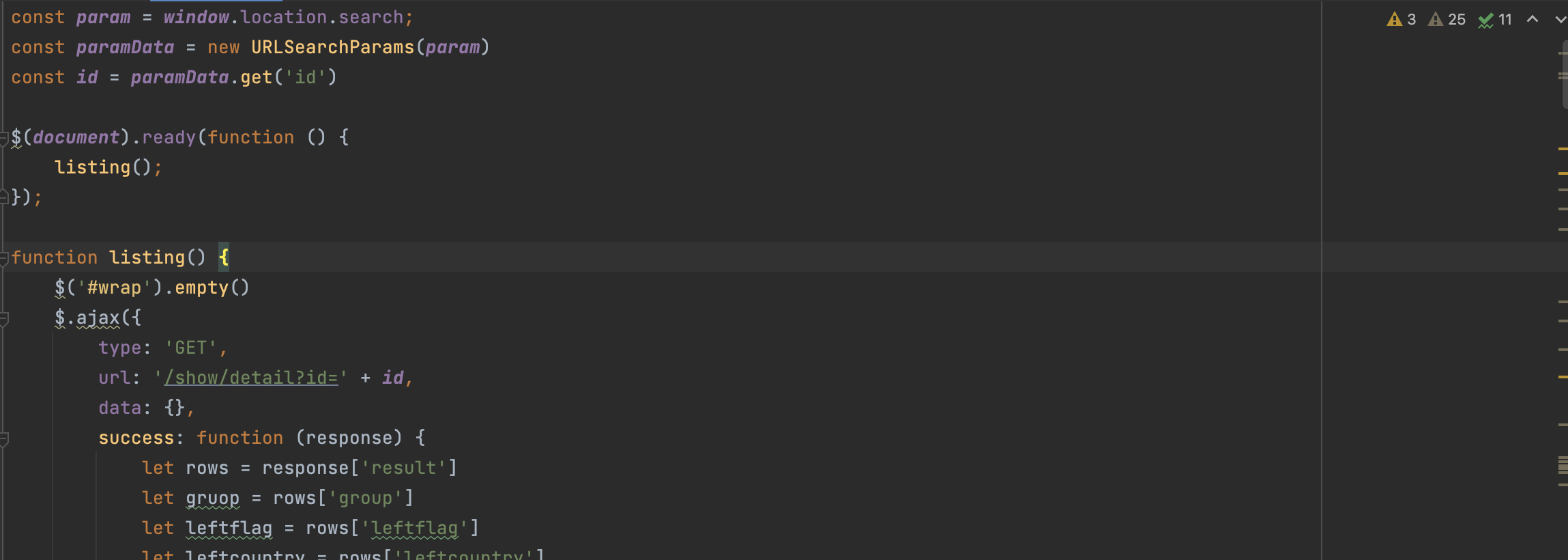
const param = window.location.search;
const paramData = new URLSearchParams(param)
const id = paramData.get('id')

4. mongoDB 같은 컬렉션에 저장되어 있는 세부 페이지 댓글을 작성한 세부 페이지에만 추출하는 법
① 구현하고자 했던 부분
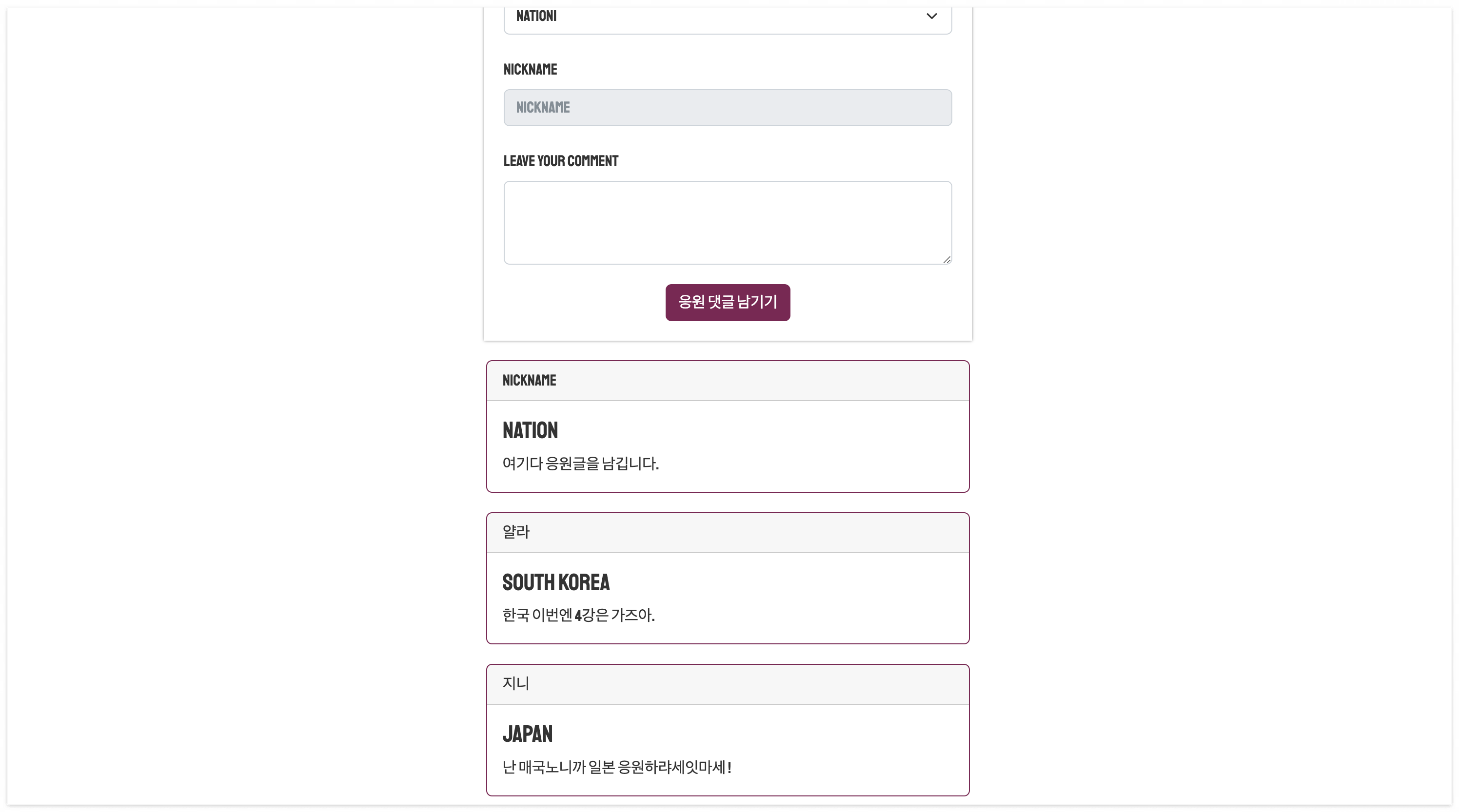
- 해당 세부 페이지에서 작성한 댓글은 작성된 세부페이지에서만 보여주는 기능 구현하기
③ 발생한 이슈
- 각각 다른 세부 페이지에서 comment를 작성하더라도 mongoDB 하나의 콜렉션 안에 저장이 되었다.
- 따라서 모든 경기별 세부 페이지에 나와선 안될 다른 세부페이지의 댓글이 섞여 보여지는 상황 발생
④ 시도한 방법
- 세부페이지에 사용된 경기정보가 담겨있는 컬렉션의 나라 키값과, 코멘트 정보가 들어있는 컬렉션 안에 들어있는 나라의 키값이 일치하면 화면단으로 보여주는 작업을 하면 될 거라는 생각이 들었다.
- 그러나 이 두 개의 컬렉션을 어떻게 하면 동시에 사용할 수 있을지 잘 답이 서지 않았다. Objectid를 이해 못 한 연장선이다.
- 찾아보니 몽고 디비의 $lookup 함수를 용하면 두 개의 컬렉션을 하나로 합칠 수 있고, 그렇다면 그 안에서 키값을 비교하여 가져올 수 있다는 가설이 생겼다. 그러나 구현에 성공하지 못함
- https://www.mongodb.com/docs/v4.2/reference/operator/aggregation/lookup/
$lookup (aggregation) — MongoDB Manual
let Optional. Specifies variables to use in the pipeline field stages. Use the variable expressions to access the fields from the documents input to the $lookup stage. The pipeline cannot directly access the input document fields. Instead, first define the
www.mongodb.com
- 또다시 은솔님에게 도움 요청...(나란 민폐녀 ^_ㅠ) - 사전 프로젝트 대나무 숲을 구현하셨던 코드가 저장되어 있는 깃허브를 공유해 주셨다. 사용하신 방법은 인 배딩 방식으로 하나의 컬렉션 안에 배열을 넣고, 그 배열에 다른 컬렉션을 넣어서 사용하는 방식이다.
- 코드를 참고해서 따라 해보려 했지만, 중간에 암호화된 아이디 값과 비밀번호 값을 처리하는 코드와 내가 필요한 코드를 잘 분별하지 못해서 구현을 하지 못했다.
⑤ 해결 방법
- 또 다른 능력자 민승님에게 도움 요청 - 프론트엔드 개발자를 준비하시는 민승님은 내가 화면 공유로 화면을 보여드리자 마자 바로 주소창에 있는 아이디 값을 가져오면 되겠다고 하셨다.

- 위의 페이지 주소 값 마지막에 있는 숫자를 아래와 같은 방법으로 추출하여 코멘트가 저장될 때마다 같이 저장하도록 했다. ['POST']
- let order = window.location.href.slice(-1)
- 그리고 코멘트를 ['GET']으로 호출할 때 if문을 사용하여 저장된 값과 페이지 주소 값의 마지막 자릿수가 일치하는 댓글들만 보여주는 코드로 구현에 성공!
function show_comment() {
let order = window.location.href.slice(-1)
$.ajax({
type: "GET",
url: '/show/comment',
data: {},
success: function (response) {
let rows = response['comments']
for (let i = 0; i < rows.length; i++) {
if (order == rows[i]['order']) { //이부분에서 위의 order와 콜렉션 order값을 비교하여 추출
let comment = rows[i]['comment']
let team = rows[i]['team']
let title = rows[i]['title']
5. AWS 키체인 permission
① 발생한 이슈

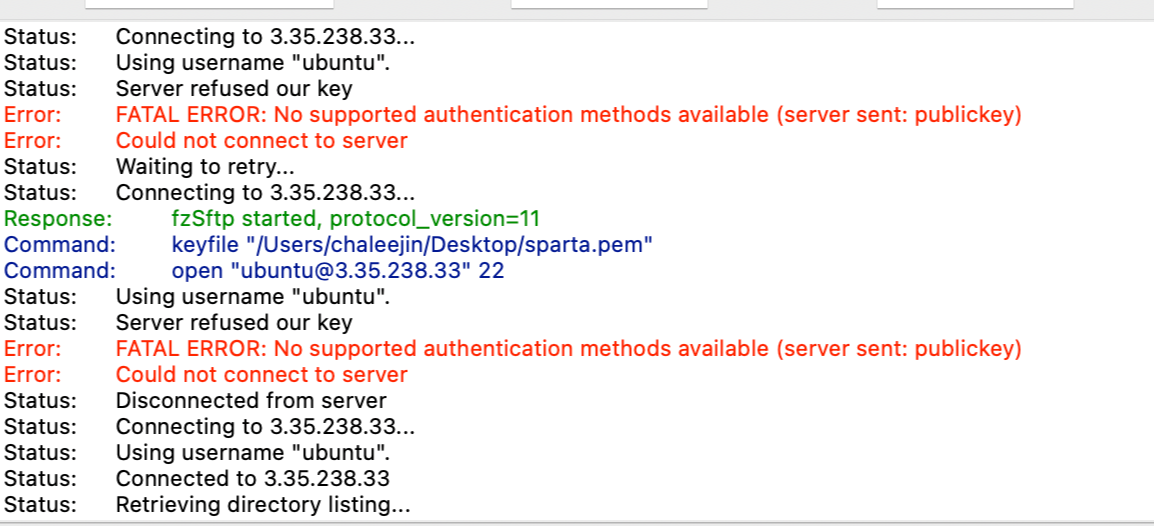
- 배포를 위해 Terminal 창으로 작업을 하던 중 'aws permission denied (publickey)'이라는 오류와 함께 파이 질라에서 서버와의 연결 오류가 발생하였다.
② 시도한 방법
- 키 페어 문제라 생각되어 새로 키 페어를 생성하였지만 역시나 같은 문제가 발생했다.
③ 해결 방법
- 같이 있던 현빈님이 블로그 글에서 키 페어를 다른 디렉토리로 옮겨서 해결했다는 글을 공유해줘서 설마라는 생각으로 키페어를 데스크톱 아무 폴더에 넣었더니 오류가 해결되었다.
결국 내 문제 해결의 90% 이상은 같은 반 사람들 덕분에 해결이 되었다. 스스로 구글링을 통해 해결하는 것이 가장 베스트이겠지만, 혼자 했으면 훨씬 더 오래 걸렸을 오류들을 훨씬 더 효율적으로 해결한 것 같다. 다들 미니 프로젝트로 바쁘신 와중에 긴 시간 공을 들여 도와주셔서 감사합니다 ㅠㅠ 아 그리고 이 모든 과정을 같이 옆에서 찾아봐주시고 도와주신 팀원들께도 감사를 !! 힘들었지만 너무 훈훈한 첫 시작으로 기억될 것 같다.
'항해99 개발 일지 > [1주차] 풀스택 프로젝트' 카테고리의 다른 글
| [06] JWT토큰 로그인/ 회원가입 만들기 (0) | 2022.11.20 |
|---|---|
| [05] JWT 토큰 vs 쿠키/세션 비교 (0) | 2022.11.20 |
| [04] CRUD vs REST 무슨 의미인가? (4) | 2022.11.20 |
| [03] API (0) | 2022.11.20 |
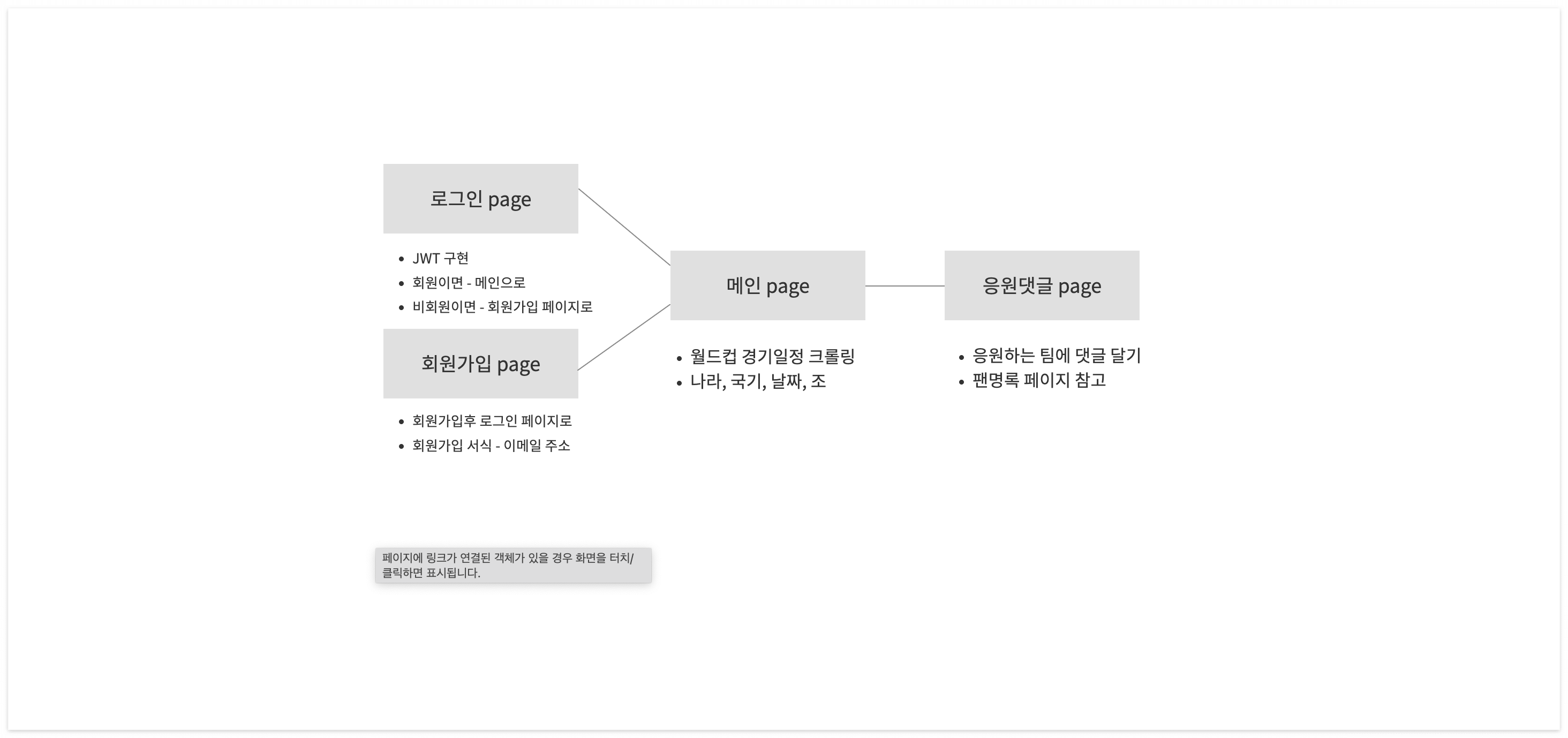
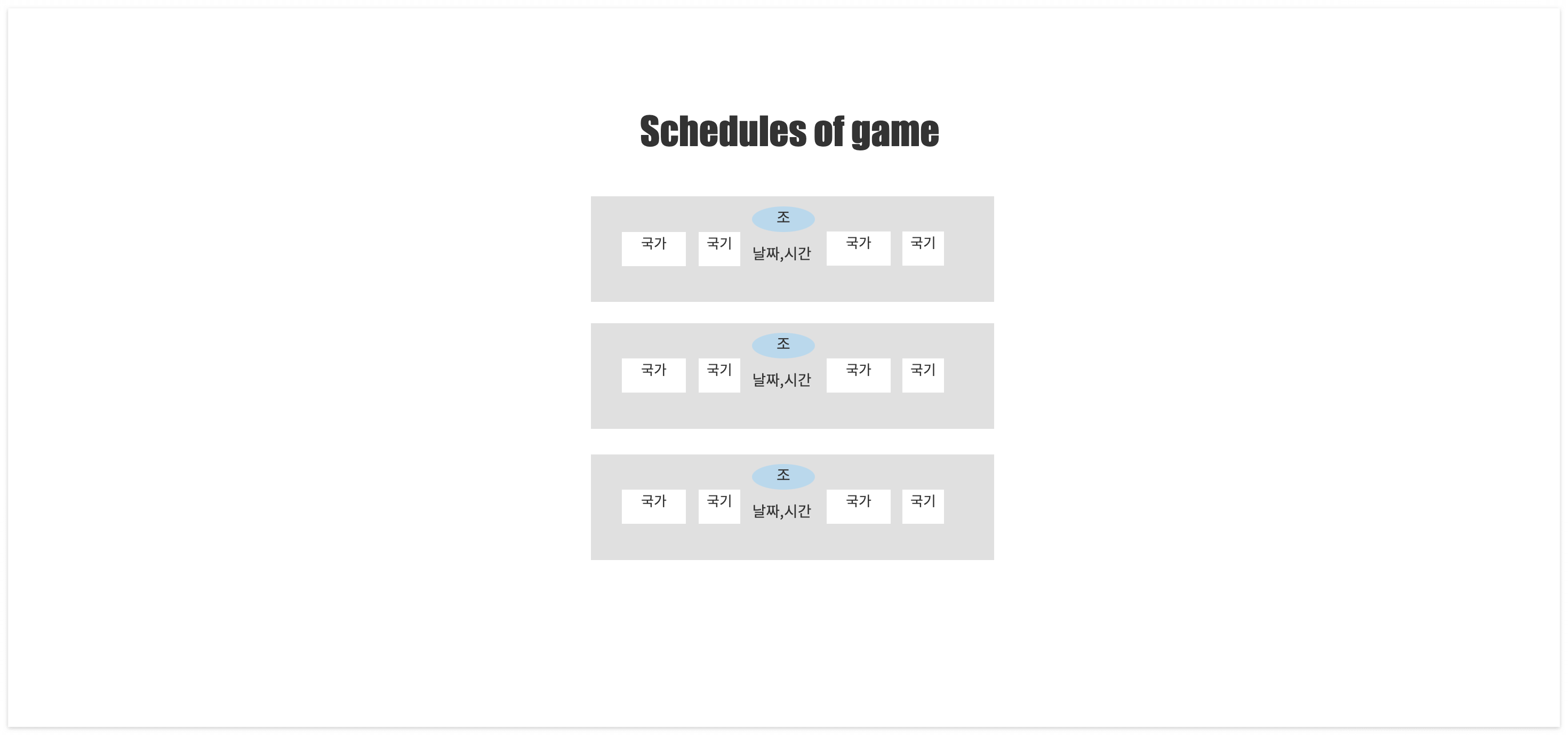
| [01] 와이어프레임, 화면단 (0) | 2022.11.15 |