
1. 어려웠던 부분 :
- 현재 코드에서는 게시글에 이미지를 업로드하면 S3 버켓 주소가 이미지 url 주소에 그대로 노출되고 있었다. 시니어 개발자님이 이 엔드포인트 부분을 그대로 노출시키면 안된다는 피드백을 주셔서 오늘은 팀원들과 그 부분을 수정하는 작업을 했다.
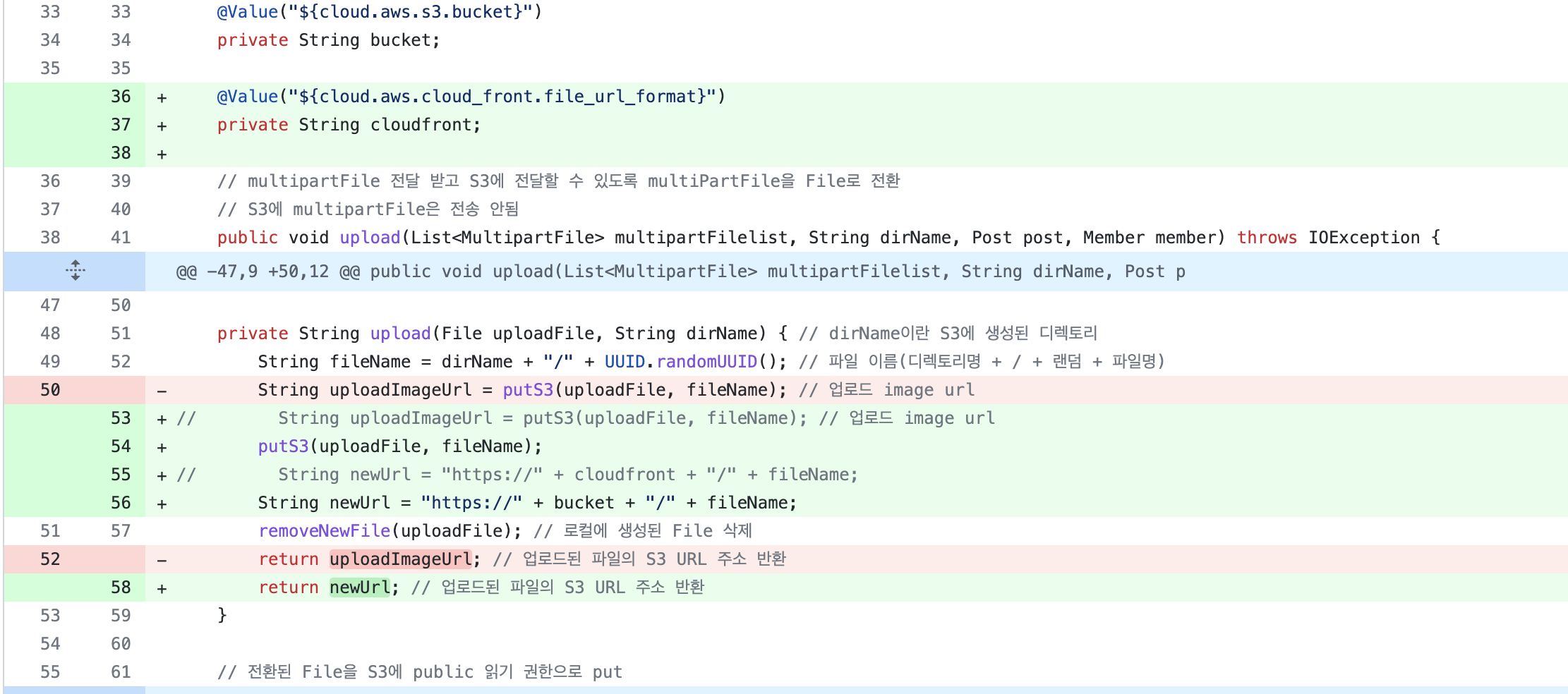
- 일단 우리 코드에서 변경된 부분은 아래와 같다.

아래는 수정된 코드 부분 ( 주소 처리 )
private String upload(File uploadFile, String dirName) { // dirName이란 S3에 생성된 디렉토리
String fileName = dirName + "/" + UUID.randomUUID(); // 파일 이름(디렉토리명 + / + 랜덤 + 파일명)
putS3(uploadFile, fileName);
String newUrl = "https://" + bucket + "/" + fileName;
removeNewFile(uploadFile); // 로컬에 생성된 File 삭제
return newUrl; // 업로드된 파일의 S3 URL 주소 반환
}
- 그 외의 작업은 모두 AWS 에서 이루어 진다. 서브 도메인에 버켓주소를 추가해주고, 대체 도메인 주소를 설정해서 가려주었다.
- AWS에서의 처리 과정 : 서브 도메인 만들고 -> 서브 도메인 이름과 버켓 이름을 같게 맞춰준다(Route 53) -> S3 버켓에서 정적 웹사이트 호스팅 활성화 시켜주기 -> Cloud Front 에서 원본이미지 (엔드포인트가 나와있는) 주소 대신 대체 도메인 이름을 설정 !
2. 느낀 점 :
- 시니어 개발자님의 피드백을 받을때마다 생각지도 못한 놓쳤던 부분을 많이 알게 된다. 예전엔 개발자라 하면 그저 무뚝뚝한 이미지가 떠올랐는데 이젠 엄청 세심한 이미지가 떠오른다. 코딩의 세계는 정말 어렵다 !
3. 새로 알게 된 내용 :
- 보안은 정말 중요하다! S3 버켓 엔드포인트가 노출되지 않도록 하자!
4. 셀프칭찬 (오늘 잘한 일) :
- 오늘도 느리지만 또 한가지 배우고 성장했다 ! 난 느리지만 잘 하고 있다 !
5. 내일 할 일 : 배포 전 테스트 / 버그 잡기
[오늘 공부한 부분]
[ 참고 자료 ]
서버리스 서비스 예제 - 04 [S3 정적 웹사이트에 https 적용하기]
S3에 생성한 정적 웹사이트는 http로 만들어진 endpoint로 접속이 가능합니다. 사용자들의 보다 안전한 접속을 보장하기 위해 https를 적용하는 방법을 알아보겠습니다. 여담인데 S3에 있는 각각의 파
ongamedev.tistory.com
AWS - S3, CloudFront, Route53을 이용한 정적 호스팅
내가 만든 웹을 다른 사람들이 볼 수 있도록 하려면 배포과정이 필요하다.AWS는 S3라는 저장소를 제공하는데 저렴한 비용으로 정적 호스팅을 할 수 있다는 장점이 있다.하지만 S3에서 기본적으로
velog.io
'TIL (Today I Learned)' 카테고리의 다른 글
| [81] TIL 서비스 배포 당일. 대참사! 웹소켓 안 끊김 ; (0) | 2023.02.02 |
|---|---|
| [80] TIL 서비스 배포 D-day1 ! (0) | 2023.02.01 |
| [78] WIL 실전프로젝트 4주차 회고 (0) | 2023.01.30 |
| [77] TIL 기술 멘토링 + Redis 저장방식 CrudRepository로 변경 (0) | 2023.01.29 |
| [76] TIL 코드 리팩토링 (0) | 2023.01.28 |
