[수업 목표]
- 파이썬 기초 문법을 안다.
- 원하는 페이지를 크롤링할 수 있다.
- pymongo를 통해 mongoDB를 제어할 수 있다.
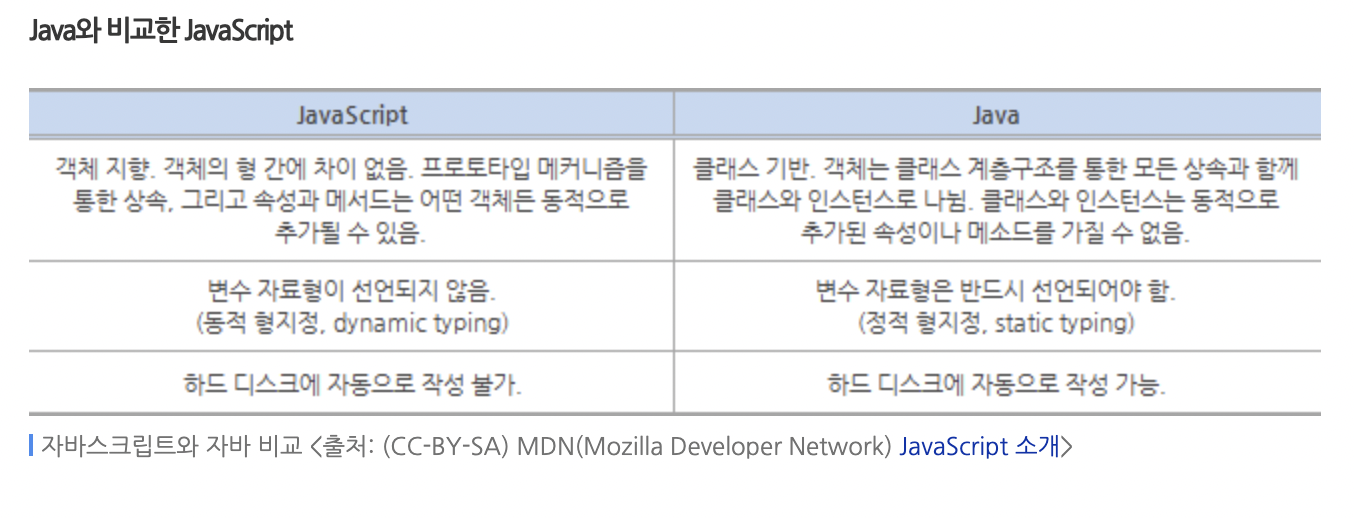
1) 파이썬이란 ?
(강의 회고를 하기 전에, 인터넷 검색을 통해 파이썬에 대한 설명을 좀 더 찾아 정리해 보았다.)
- Python is a high-level, general-purpose programming language. Its design philosophy emphasizes code readability with the use of significant indentation. (Indentation = 들여쓰기)
- 파이썬은 네덜란드 개발자 귀도 반 로섬(Guido van Rossum)이 만든 언어
- 구글은 파이썬을 많이 사용하는 기업으로 알려져 있다. 구글 내부에서 사용하는 코드 리뷰 도구, ‘앱 엔진’ 같은 클라우드 제품 등이 파이썬을 이용해 만들어졌다.
- 파이썬은 문법이 간결하고 표현 구조가 인간의 사고 체계와 닮아 있다. 이 덕분에 초보자도 쉽게 배울 수 있고 다양한 분야에 활용할 수 있다는 장점이 있다. (JS보다 직관적 !)
- 반면 단점으로는 속도가 느리다는 평가도 있으며, 모바일 앱 개발 환경에서 사용하기 힘들다. 또한 컴파일 시 타입 검사가 이뤄지지 않아 개발자가 실수할 여지가 조금 더 많다거나 멀티코어를 활용하기 쉽지 않다는 지적도 있다.
- [출처 : wikipedia] , [출처 : 네이버 지식백과]
2) 파이썬 기초문법
① 변수 & 기본 연산
a = 3 # 3을 a에 넣는다
b = a # a를 b에 넣는다
a = a + 1 # a+1을 다시 a에 넣는다
num1 = a*b # a*b의 값을 num1이라는 변수에 넣는다
num2 = 99 # 99의 값을 num2이라는 변수에 넣는다
# 변수의 이름은 마음대로 지을 수 있음!
# 진짜 "마음대로" 짓는 게 좋을까? var1, var2 이렇게?② 자료형
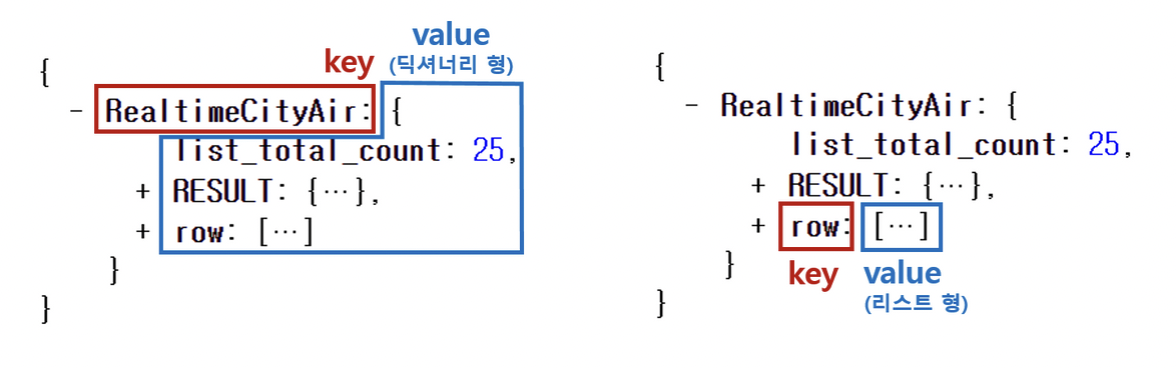
: 숫자, 문자형, 리스트 형 (Javascript의 배열형과 동일), Dictionary 형 (Javascript의 dictionary형과 동일), Dictionary 형과 List형의 조합형이 있다.
//숫자, 문자형
name = 'bob' # 변수에는 문자열이 들어갈 수도 있고,
num = 12 # 숫자가 들어갈 수도 있고,
is_number = True # True 또는 False -> "Boolean"형이 들어갈 수도 있습니다.
-------------------------------------------------------------------
//리스트 형 (Javascript의 배열형과 동일)
a_list = []
a_list.append(1) # 리스트에 값을 넣는다
a_list.append([2,3]) # 리스트에 [2,3]이라는 리스트를 다시 넣는다
# a_list의 값은? [1,[2,3]]
# a_list[0]의 값은? 1
# a_list[1]의 값은? [2,3]
# a_list[1][0]의 값은? 2
-------------------------------------------------------------------
//Dictionary 형 (Javascript의 dictionary형과 동일)
a_dict = {}
a_dict = {'name':'bob','age':21}
a_dict['height'] = 178
# a_dict의 값은? {'name':'bob','age':21, 'height':178}
# a_dict['name']의 값은? 'bob'
# a_dict['age']의 값은? 21
# a_dict['height']의 값은? 178
------------------------------------------------------------------
//Dictionary 형과 List형의 조합
people = [{'name':'bob','age':20},{'name':'carry','age':38}]
# people[0]['name']의 값은? 'bob'
# people[1]['name']의 값은? 'carry'
person = {'name':'john','age':7}
people.append(person)
# people의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
# people[2]['name']의 값은? 'john'
③ 함수
# 수학문제에서
f(x) = 2*x+3
y = f(2)
y의 값은? 7
# 참고: 자바스크립트에서는
function f(x) {
return 2*x+3
}
# 파이썬에서
def f(x):
return 2*x+3
y = f(2)
y의 값은? 7※ 자바스크립트에서 함수를 쓸 때 {}를 사용했다면, 파이썬은 들여 쓰기로 구분을 하기 때문에 들여 쓰기가 아주 중요하다!
④ 조건문 (if / else로 구성)
def oddeven(num): # oddeven이라는 이름의 함수를 정의한다. num을 변수로 받는다.
if num % 2 == 0: # num을 2로 나눈 나머지가 0이면
return True # True (참)을 반환한다.
else: # 아니면,
return False # False (거짓)을 반환한다.
result = oddeven(20)
# result의 값은 무엇일까요? True
⑤ 반복문 (무조건 리스트와 함께 쓰임, JS와 가장 다른 부분!)
fruits = ['사과','배','배','감','수박','귤','딸기','사과','배','수박']
count = 0
for fruit in fruits:
if fruit == '사과':
count += 1
print(count)
# 사과의 갯수를 세어 보여줍니다.
3) 파이썬에서 라이브러리 사용하는 법
참고로 파이썬파일을 만들 때 생성되는 venv( = 가상 환경 virtual environment) 파일은 필요한 라이브러리를 모아두는 곳이다.
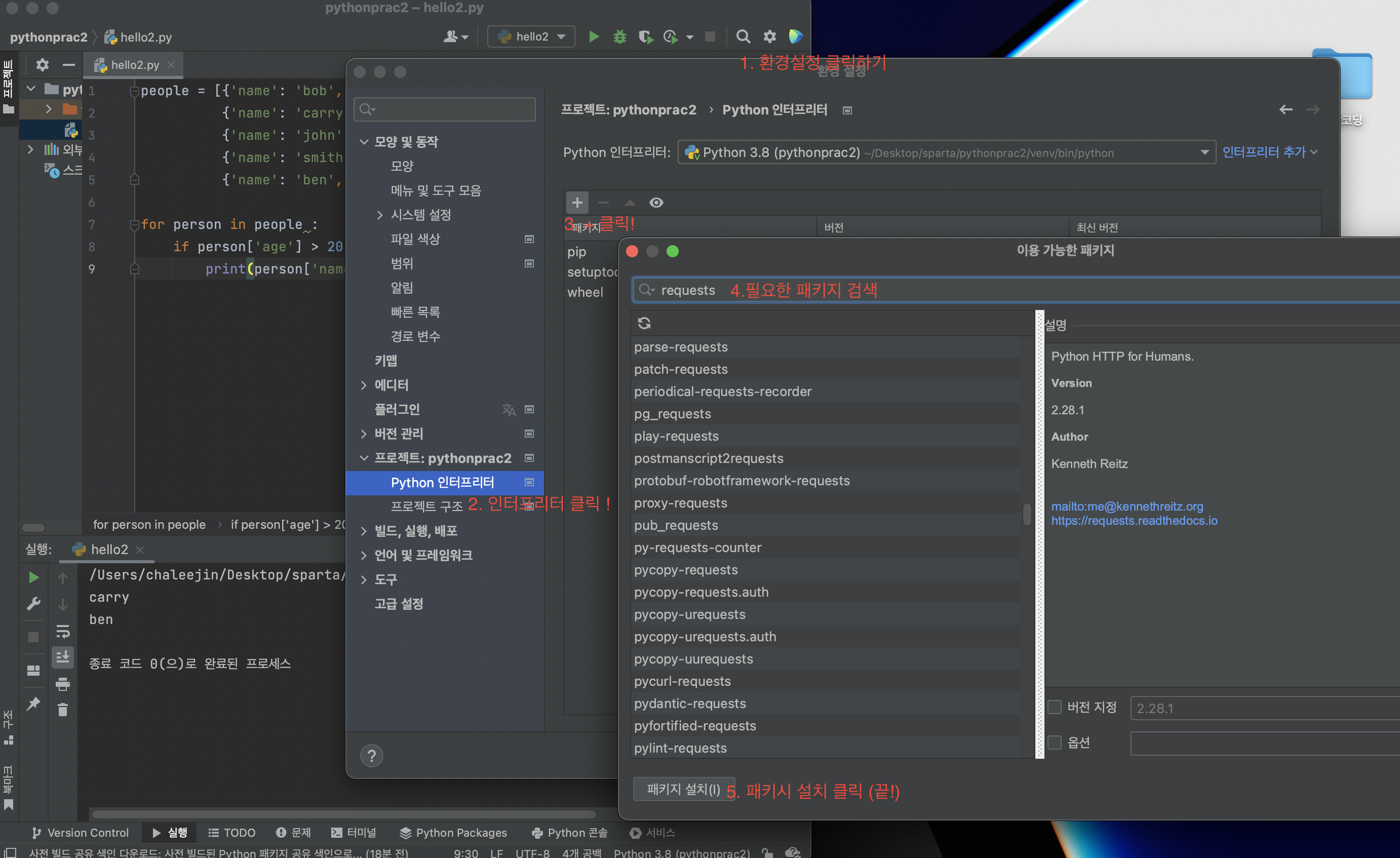
이 남들이 만들어 놓은 라이브러리를 '패키지'라고 한다. 패키지 설치 방법은 다음과 같다. (패키지 설치 = 외부 라이브러리 설치)

위는 파이썬을 통해 코드를 작성할 때 필요한 패키지들을 다운로드하는 방법이다. 빨간 글씨의 순서대로 실행해 주면 된다. 참고로 나는 맥북 프로 14를 사용하고 있는데 보안상의 문제 때문인지 항상 certifi라는 패키지를 추가로 설치해 주어야 다른 패키지들 import가 가능했다. 이번 강의에서는 requests, bs4(-> beautifulsoup4), pymonggo, dnspthon, certifi 패키지를 사용하였다. 아래 그림에서 가장 윗 윗 두줄을 참고하면 되겠다.
import requests # requests,bs4 라이브러리 설치 필요
from bs4 import BeautifulSoup
# 타겟 URL을 읽어서 HTML를 받아오고,
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
# HTML을 BeautifulSoup이라는 라이브러리를 활용해 검색하기 용이한 상태로 만듦
# soup이라는 변수에 "파싱 용이해진 html"이 담긴 상태가 됨
# 이제 코딩을 통해 필요한 부분을 추출하면 된다.
soup = BeautifulSoup(data.text, 'html.parser')
#############################
# (입맛에 맞게 코딩)
#############################
4) 웹 스크래핑(크롤링) 기초
※ 크롤링은 두 가지 작업이 필요하다
① 요청해서 html 가져오기 ( → requests 라이브러리로 구현)
② 그 안에서 필요한 정보 찾기 (타이틀, 이미지 등) → bs4 (BeautifulSoup) 라이브러리로 구현
③ headers 란? 우리가 코드에서 콜을 날릴때 마치 브라우저에서 콜을 날리는 것 처럼 하는것.
방법 ) 항상 정확하지는 않으나, 크롬 개발자 도구를 참고할 수 있다.
- 원하는 부분에서 마우스 오른쪽 클릭 → 검사
- 원하는 태그에서 마우스 오른쪽 클릭
- Copy → Copy selector로 선택자를 복사할 수 있음
(예시)
import requests
from bs4 import BeautifulSoup
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
#old_content > table > tbody > tr:nth-child(3) > td.title > div > a
#old_content > table > tbody > tr:nth-child(4) > td.title > div > a
movies = soup.select('#old_content > table > tbody > tr')
for movie in movies:
a = movie.select_one('td.title > div > a')
if a is not None:
title = a.text
rank = movie.select_one('td:nth-child(1) > img')['alt']
star = movie.select_one('td.point').text
print(rank, title, star)※ 태그 안의 텍스트를 찍고 싶을 땐 → 태그.text / 태그 안의 속성을 찍고 싶을 땐 → 태그['속성']
참고 ) beautifulsoup 내 select에 미리 정의된 다른 방법
# 선택자를 사용하는 방법 (copy selector)
soup.select('태그명')
soup.select('.클래스명')
soup.select('#아이디명')
soup.select('상위태그명 > 하위태그명 > 하위태그명')
soup.select('상위태그명.클래스명 > 하위태그명.클래스명')
# 태그와 속성값으로 찾는 방법
soup.select('태그명[속성="값"]')
# 한 개만 가져오고 싶은 경우
soup.select_one('위와 동일')
5) DB개괄
- 자료를 필요할 때 쉽게 찾기 위해 사용하는 프로그램의 일종
- 우리 눈에 보이진 않지만, 사실 DB에는 Index라는 순서로 데이터들이 정렬되어 있다.
- 크게 두 가지 종류가 있다 ( SQL , No-SQL)
RDBMS(SQL) : 행/열의 생김새가 정해진 엑셀에 데이터를 저장하는 것과 유사. 정형화되어 있는 만큼, 데이터의 일관성이나 / 분석에 용이. 따라서 주로 대기업에서 많이 사용 ex) MS-SQL, My-SQL 등
No-SQL : 딕셔너리 형태로 데이터를 저장해두는 DB. 고로 데이터 하나하나마다 같은 값들을 가질 필요가 없다. 자유로운 형태의 데이터 적재에 유리한 대신, 일관성이 부족할 수 있다. 따라서 주로 스타트업에서 많이 사용 ex) MongoDB
- 유저가 몰리거나 , DB를 백업해야 하거나, 모니터링 하기가 아주 용이하다는 이유로 요새는 Cloud 형태를 많이 사용! ex) mongoDB Atlas
6) mongoDB
- mongoDB 클라우스 서비스를 이용하면 쉽게 데이터를 불러오고 정리할 수 있다. 사용법은 구글링 해보기! 나는 이미 설치와 개설이 끝났기 때문에 나에게 필요한 정보만 기록하려 한다.
아래는 자주 사용하는 기본 코드! (필요할 때마다 복붙해서 사용하면 된다.)
from pymongo import MongoClient
import certifi
ca = certifi.where()
client = MongoClient('mongodb+srv://test:sparta@cluster0.sx4vg7k.mongodb.net/?retryWrites=true&w=majority',tlsCAFile=ca)
db = client.dbsparta
# 저장 - 예시
doc = {'name':'bobby','age':21}
db.users.insert_one(doc)
# 한 개 찾기 - 예시
user = db.users.find_one({'name':'bobby'})
# 여러개 찾기 - 예시 ( _id 값은 제외하고 출력)
all_users = list(db.users.find({},{'_id':False}))
# 바꾸기 - 예시
db.users.update_one({'name':'bobby'},{'$set':{'age':19}})
# 지우기 - 예시
db.users.delete_one({'name':'bobby'})예시)
import requests
from bs4 import BeautifulSoup
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.55vah.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
# URL을 읽어서 HTML를 받아오고,
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
# HTML을 BeautifulSoup이라는 라이브러리를 활용해 검색하기 용이한 상태로 만듦
soup = BeautifulSoup(data.text, 'html.parser')
# select를 이용해서, tr들을 불러오기
movies = soup.select('#old_content > table > tbody > tr')
# movies (tr들) 의 반복문을 돌리기
for movie in movies:
# movie 안에 a 가 있으면,
a_tag = movie.select_one('td.title > div > a')
if a_tag is not None:
rank = movie.select_one('td:nth-child(1) > img')['alt'] # img 태그의 alt 속성값을 가져오기
title = a_tag.text # a 태그 사이의 텍스트를 가져오기
star = movie.select_one('td.point').text # td 태그 사이의 텍스트를 가져오기
doc = {
'rank': rank,
'title': title,
'star': star
}
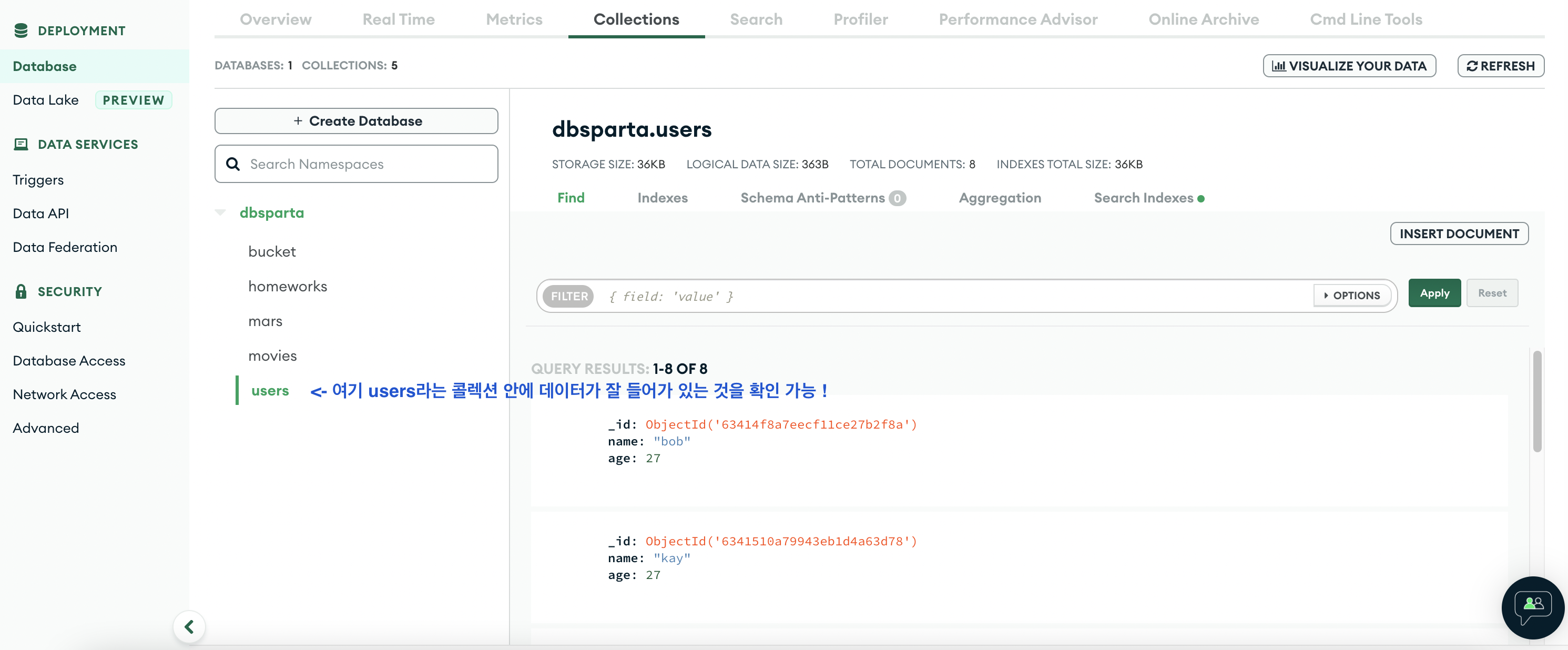
db.movies.insert_one(doc)위 과정을 거치고 실행을 시키면 mongoDB의 movies 폴더에 크롤링한 데이터가 들어가 있음을 확인할 수 있다.

스파르타코딩클럽의 웹 개발 종합반은 개괄적인 내용을 다룬 강의이기 때문에 추가로 유튜브 채널 <생활코딩>에서 파이썬 강의를 들어보았다. 아직 극 초급단계인 내가 강의를 통해 이해한 포인트를 정리해보자면,
1. 파이썬은 프로그래밍 언어의 하나이다.
2. 자바스크립트와 다르게 들여 쓰기를 통해 함수를 구분하기 때문에 들여쓰기를 유의해야 한다.
3. 필요한 기능은 구글링을 통해 검색하여 사용한다. ex). text [0:2],. strip()
4. 매번 프로그래밍에 필요한 패키지들을 라이브러리에서 import 한 후 사용해야 한다.
5. 클라우드와 연결하게 되면 Open API에서 실시간으로 업데이트되는 데이터를 이용하여 필요한 코드를 작성하고 필요한 결과를 효율적으로 찾아낼 수 있다.
여기까지가 오늘의 이해인데, 잘하고 있는지는 모르겠다. 앞으로 실전 연습이나 프로젝트를 만들면서 지금의 추상적인 개념들을 구체화할 수 있을 것 같다. 모든 비전공자 코린이들 화잇팅!!
'항해99 개발 일지 > [0주] 웹개발 종합반' 카테고리의 다른 글
| #항해99 웹개발 종합반 5주차 회고 - AWS, 가비아 (0) | 2022.10.21 |
|---|---|
| #항해99 웹개발 종합반 4주차 회고 - Flask, API (0) | 2022.10.20 |
| #항해99 웹개발 종합반 2주차 회고 - jQuery, Ajax (2) | 2022.10.19 |
| #항해99 웹개발 종합반 1주차 회고(2) - Javascript 기초 문법 (1) | 2022.10.19 |
| #항해99 웹개발 종합반 1주차 회고(1) - HTML, CSS (0) | 2022.10.18 |