CS50이란? David Malan 교수의 하버드 대학교 컴퓨터과학 입문 강좌
말란 교수님의 말씀처럼 이 강의를 듣기 전과 비교하여 자신이 얼마나 성장했는지가 중요
컴퓨터 과학
- 컴퓨터 과학은 문제 해결에 대한 학문
- 문제 해결은 입력(input)을 전달받아 출력(output)을 만들어내는 과정. 그 중간에 있는 과정이 바로 컴퓨터 과학
- 이러한 입력과 출력을 표현하기 위해선 우선 모두가 동의할 약속(표준)이 필요
- 따라서 컴퓨터 과학의 가장 첫 번째 개념은 어떻게 표현하는지에 대한 표현 방법
1) 2진법
0과 1로만 표현하는 것을 2진법이라고 합니다.
컴퓨터는 신기하게도 오로지 0과 1만으로 숫자 뿐만 아니라 글자, 사진, 영상, 소리 등을 저장할 수 있습니다.
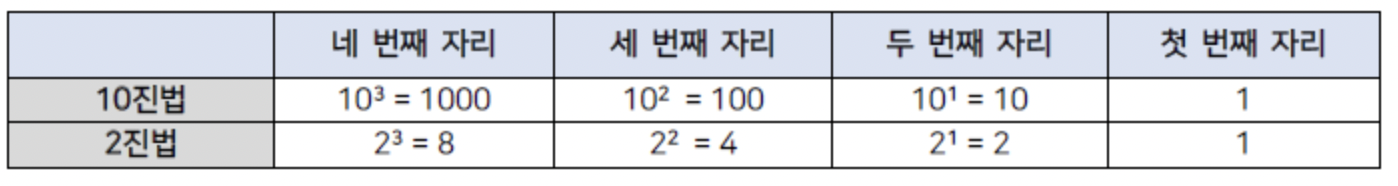
2진법에서는 두 개의 숫자만 있으므로 각 자리수가 2의 거듭제곱을 의미합니다.

그럼 이 방법으로 10진법의 3을 2진법으로 표현하면 어떻게 될까요? 바로 11입니다.
표를 보시면 2진법에서는 두 번째 자리는 2¹로 2입니다.
이와 같은 2진법은 전기를 통해 연산하는, 즉 전기를 켜고 끄는 방식으로 작동하는 컴퓨터에게 적합한 방법입니다.
컴퓨터에는 굉장히 많은 스위치(트렌지스터)가 있고 on/off 상태를 통해 0과 1을 표현합니다.
① 비트
- 컴퓨터에서 2진법에서 하나의 자릿수를 표현하는 단위 = 비트(bit)
- 정보를 저장하고 연산을 수행하기 위해 컴퓨터는 비트(bit)라는 측정 단위를 사용
- 비트는 이진 숫자라는 뜻을 가진 “binary digit”의 줄임말
- 0과 1, 두 가지 값만 가질 수 있는 측정 단위
- 컴퓨터 내부에서 물리적 표현될 때는, 켜고 끌 수 있는 스위치라고 보면 됨 (켜기= 1 = True, 끄기= 0 = False)
② 비트열
- 비트 한 개는 많은 양의 데이터를 나타내기에 턱없이 부족
- 그렇기 때문에 여러 숫자 조합을 컴퓨터에 나타내기 위해 비트열을 사용
- 바이트(byte)는 여덟 개의 비트가 모여 만들어진 것
- 하나의 바이트에 여덟 개의 비트가 있고, 비트 하나는 0과 1로 표현될 수 있기 때문에 2^8 = 256 개의 서로 다른 바이트가 존재

2) 정보의 표현
① 문자의 표현
- 컴퓨터가 스위치를 ON/OFF하면서 숫자를 표현
- 문자는? 문자를 숫자로 표현 할 수 있도록 정해진 약속(표준)이 있음
- 그 중 하나는 설명미국정보교환표준부호 ASCII(아스키코드/American Standard Code for Information Interchange)
- 총 128개의 부호로 정의되어 있는데, 알파벳 A는 10진수 기준으로 65, 알파벳 B는 66 (아래 표 참조)

- Unicode : 더 많은 비트를 사용하여 더 다양한 다른 문자들도 표현가능 하도록 지원. (ASCII로는 문자들을 표현하기에 충분하지 않았기 때문) → Unicode는 😂(기쁨의 눈물) 이런 이모티콘 까지 표현이 가능 !
② 그림, 영상, 음악의 표현
- 문자와 같이 그림도 역시 숫자로 표현이 가능
- 우리가 스크린을 통해 보는 그림을 자세히 살펴 보면 수많은 작은 점들이 빨간색, 초록색, 파란색을 띄고 있다.
- 이런 작은 점을 픽셀이라고 하는데, 각각의 픽셀은 세 가지 색을 서로 다른 비율로 조합하여 특정한 색을 갖게 된다.
- 예를 들어 빨간색 72, 초록색 72, 파란색 33을 섞게 되면 노란색이 되는 것과 같은 방식
- 이 숫자들을 표현하는 방식 : RGB(Red, Green, Blue)
- 영상 또한 수많은 그림을 빠르게 연속적으로 이어 붙여놓은 것이기 때문에 숫자로 표현이 가능
- 음악도 마찬가지로 각 음표를 숫자로 표현
3) 알고리즘
- 알고리즘은 입력(input)에서 받은 자료를 출력(output)형태로 만드는 처리 과정
- 즉, 알고리즘이란 입력값을 출력값의 형태로 바꾸기 위해 어떤 명령들이 수행되어야 하는지에 대한 규칙들의 순서적 나열이다.
- 같은 출력값이라도 알고리즘에 따라 출력을 하기까지의 시간이 다를 수 있음
- 알고리즘의 평가할 때는 정확성도 중요하지만, 효율성도 중요합니다.

※ 의사 코드
: 의사코드는 필요한 행동이나 조건을 잘 설정하여 컴퓨터가 수행해야 하는 일을 절차적으로 파악할 수 있게 도와준다.

※ 의사코드를 보면 C언어나 파이썬과 같은 언어에서도 볼 수 있는 여러가지 공통점이 있다.
- 함수(functions) : 함수는 컴퓨터에게 이 경우에는 사람에게 무엇을 할지 알려주는 동사
- 조건 : 여러 선택지 중 하나를 고르는 것 (if / else if/ else)
- 불리언(Boolean) : 답이 Yes(예) 또는 No(아니오) / True(참) 또는 False(거짓) / 2진법에서 0또는 1로 나오는 질문
- 루프(loop): 뭔가를 계속해서 반복하는 순환
출처
https://www.boostcourse.org/cs112/lecture/119001/?isDesc=false
모두를 위한 컴퓨터 과학 (CS50 2019)
부스트코스 무료 강의
www.boostcourse.org
'boostcourse > CS50' 카테고리의 다른 글
| CS50 3. 배열 (1) - 컴파일링, 디버깅, 코드의 디자인 (0) | 2022.10.22 |
|---|---|
| CS50 2. C 언어 (3) - 자료형, 형식 지정자, 연산자 (0) | 2022.10.22 |
| CS50 2. C 언어 (2) - 조건문과 루프 (0) | 2022.10.22 |
| CS50 2. C 언어 (1) - C기초, 문자열 (0) | 2022.10.22 |
| CS50 1. 컴퓨터 사고 (2) - 스크래치 (0) | 2022.10.22 |