오늘은 11월 9일에 있을 사전 입학시험에 대비하여 웹종합반 강의를 복습해 보았다.
오랜만에 봤더니 여전히 헷갈리는 부분이 있어서 복습하는 동안 헷갈렸던 부분의 코드를 정리해 보았다.
시간이 여유가 있다면 간단한 웹페이지를 하나 만들어 보면 좋을텐데 아쉬움이 남는다.
사전시험 제발 아무런 이슈없이 통과하기를 ! :)
1. 로그인 박스 배경 이미지 설정 기본값
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
2. 화면 중앙으로 로그인 박스 옮기기
//<style> 태그 부분 -> 일단 가로사이즈를 주고, margin값으로 중간으로 옮기기.
.wrap{
width:300px;
margin: auto;
}
//<body> 태그 부분 -> 옮기고자 하는 부분 class="wrap"으로 전체 묶어주기.
<div class="wrap">
<div class="login_box">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</div>
</div>
3. style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기. <head>태그 안에 아래 코드를 넣어주면 된다.
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
4. 스파르타피디아 헤드부분 제목과 버튼 정렬 코드 (박스 내 중앙으로 옮겨주는)
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
5. jQuery 임포트 코드. <head> 태그 안에 아래 코드를 넣어주면 된다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
6. ajax 기본골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
7. 로딩 후 바로 호출하기
$(document).ready(function(){
alert('다 로딩됐다!')
});
8. 스파르타피디아 별점 가져오는 법 .repeat() 사용하기
let star_image = '⭐'.repeat(star)
9. 크롤링 부분
import requests
from bs4 import BeautifulSoup
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
//#old_content > table > tbody > tr:nth-child(3) > td.title > div > a
//#old_content > table > tbody > tr:nth-child(2) > td:nth-child(1) > img
//#old_content > table > tbody > tr:nth-child(2) > td.point
movies = soup.select('#old_content > table > tbody > tr')
for movie in movies:
title = movie.select_one('td.title > div > a')
if title is not None:
title = title.text
rank = movie.select_one('td:nth-child(1) > img')['alt']
star = movie.select_one('td.point').text
print(rank, title, star)
10. db 관련 코드 (필요에 따라 복붙하기)
from pymongo import MongoClient
import certifi
ca = certifi.where()
client = MongoClient('mongodb+srv://test:비밀번호@cluster0.몽고db개인주소.mongodb.net/?retryWrites=true&w=majority',tlsCAFile=ca)
db = client.dbsparta
# 저장 - 예시
doc = {'name':'bobby','age':21}
db.users.insert_one(doc)
# 한 개 찾기 - 예시
user = db.users.find_one({'name':'bobby'})
# 여러개 찾기 - 예시 ( _id 값은 제외하고 출력)
all_users = list(db.users.find({},{'_id':False}))
# 바꾸기 - 예시
db.users.update_one({'name':'bobby'},{'$set':{'age':19}})
# 지우기 - 예시
db.users.delete_one({'name':'bobby'})
11. 화성땅공동구매 POST BE 코드
@app.route("/mars", methods=["POST"])
def mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name': name_receive,
'address': address_receive,
'size': size_receive
}
db.orders.insert_one(doc)
return jsonify({'msg': '주문 완료!'})
12. 화성땅공동구매 POST FE 코드
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
$.ajax({
type: 'POST',
url: '/mars',
data: { name_give:name, address_give:address, size_give:size },
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}
13. 화성땅공동구매 GET BE 코드
@app.route("/mars", methods=["GET"])
def mars_get():
orders_list = list(db.orders.find({},{'_id':False}))
return jsonify({'orders':orders_list})
14. 화성땅공동구매 GET FE 코드
function show_order() {
$('#order-box').empty()
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
let rows = response['orders']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$('#order-box').append(temp_html)
}
}
});
}
5. 크롤링 조각기능 - meta tag
//select_one을 이용해 meta tag를 먼저 가져와봅니다
og_image = soup.select_one('meta[property="og:image"]')
og_title = soup.select_one('meta[property="og:title"]')
og_description = soup.select_one('meta[property="og:description"]')
print(og_image)
print(og_title)
print(og_description)
//가져온 meta tag의 content를 가져와봅시다.
image = og_image['content']
title = og_title['content']
description = og_description['content']
print(image)
print(title)
print(description)
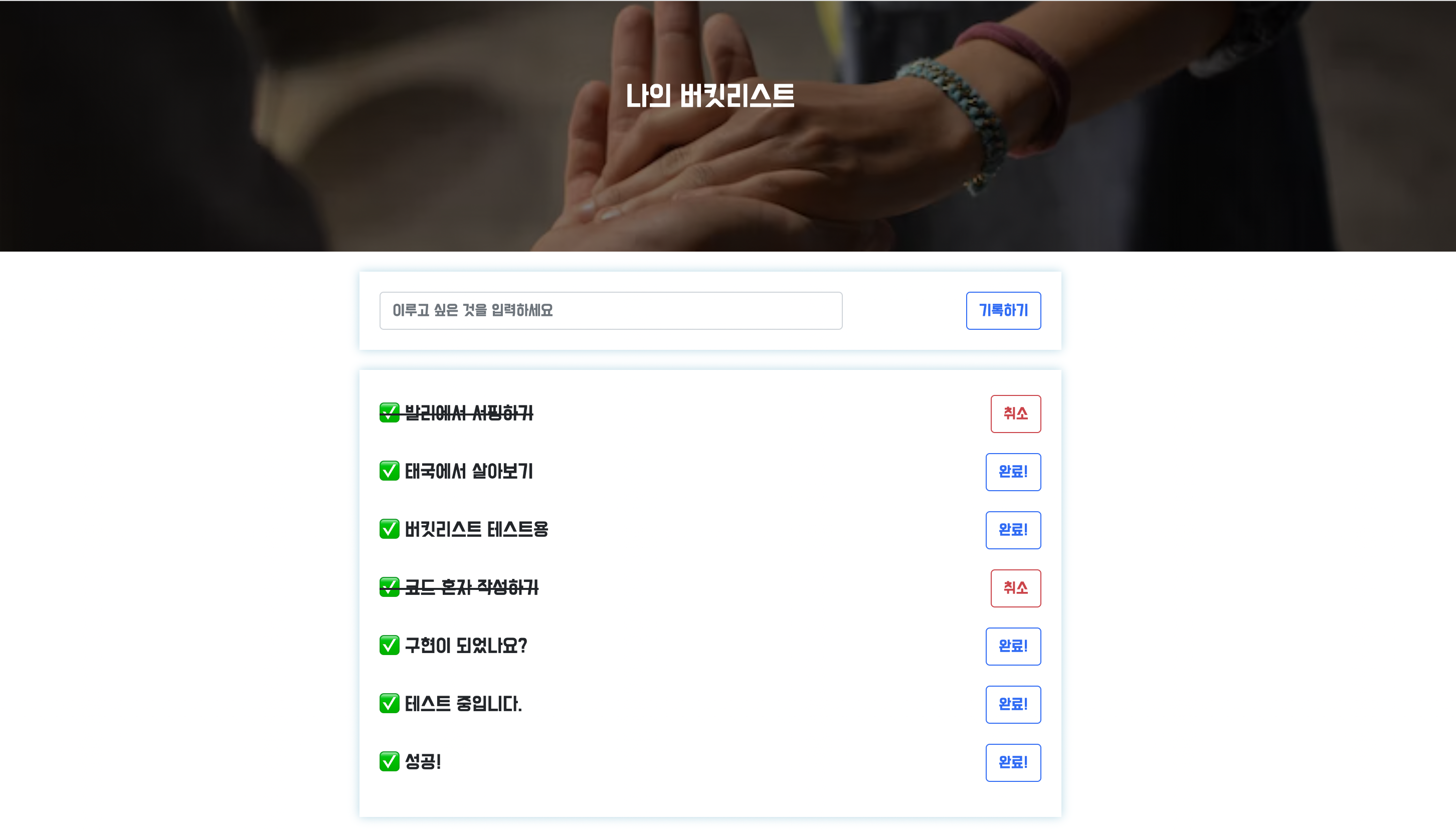
16. 버킷리스트 BE POST
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form["bucket_give"]
count = list(db.bucket.find({},{'_id':False})) //->이부분을 유의한다 ! 넘버 만든느 법!
num = len(count) + 1
doc = {
'num':num,
'bucket': bucket_receive,
'done':0
}
db.bucket.insert_one(doc)
return jsonify({'msg':'등록 완료!'})
17. 버킷리스트 FE POST
function save_bucket(){
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give:bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
18. 버킷리스트 done BE POST
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form["num_give"] //num으로 받는 점 유의, int로 데이터타입 변환 유의
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': '버킷 완료!'})
19. 버킷리스트 done FE POST
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {'num_give':num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}